Web apps are flippin’ hard, but they don’t have to be...
With a focus on actually building out a modern real-world idea, this course teaches you Ruby on Rails, a tried and true web application framework, from the ground up.
Ruby on Rails is a web application framework focused on convention over configuration. Conventions are easier to follow, learn, and help make resolving errors a no-nonsense process. With Ruby on Rails in your tool belt, there’s no application idea you can’t approach ready to take head-on.
Who is this course for?
This course is for you if you started on a typical Rails tutorial and aren’t quite getting it. Maybe you’re more of a visual learner (or designer) like me. Maybe you have a goal in mind to build out a prototype of your latest idea for an app. If any of those strike a bell then this course is a great fit for you.
Those looking to expand their skill offering
Maybe you’re tired of building WordPress websites, Maybe you’re sick of other programming languages and want a fresh start, or maybe you’re just researching frameworks to help launch your next idea, Ruby on Rails is a great choice for you.
Those who want to bring an idea to life
Maybe you’re a designer with front-end experience looking to build an app idea from start to finish but don't know how (this was how I approached Rails initially). You can reference this course as a way to hit the ground running in efforts to scale your idea fast. Save time and get validation of your idea much quicker than other frameworks (aka build a production-worthy MVP).
What if I'm already familiar with rails?
Whether you are a Ruby on Rails pro or completely new to the framework, you can easily get something out of this course. While it’s focused more towards newcomers, I’ll be discussing real-world problems Ruby on Rails developers face day in and day out. If you're already a pro, this might not be the course for you.
TL;DR: My course Hello Rails is for anyone looking for a tried and true way to make a web app at scale without a very steep learning curve.
Hello Rails is comprised of in-depth video tutorials and an optional written format (you can easily purchase the written format separately if that's more your thing 📕). Source code, assets, and other material will be published when the course is live.
What will we be building?
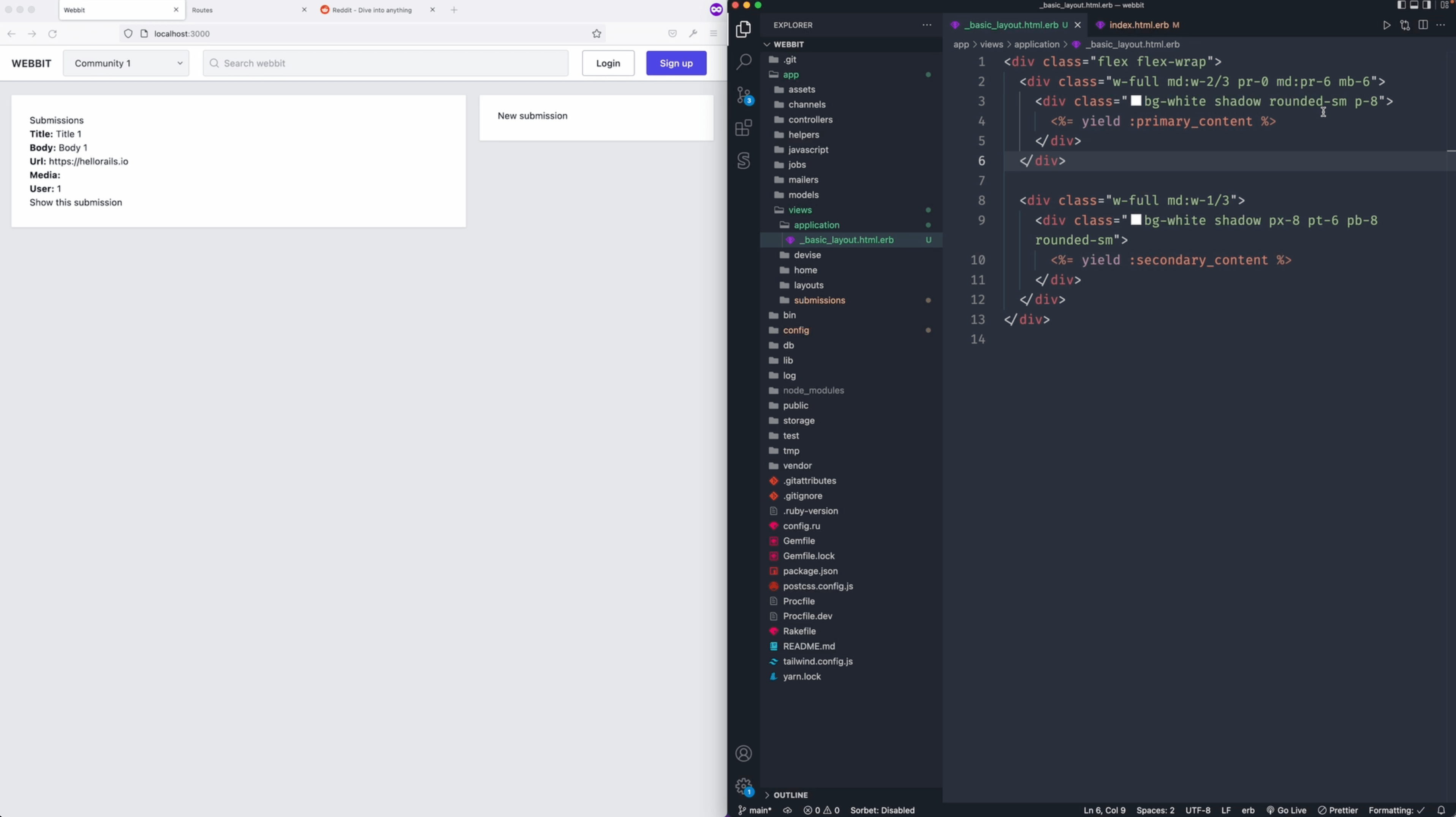
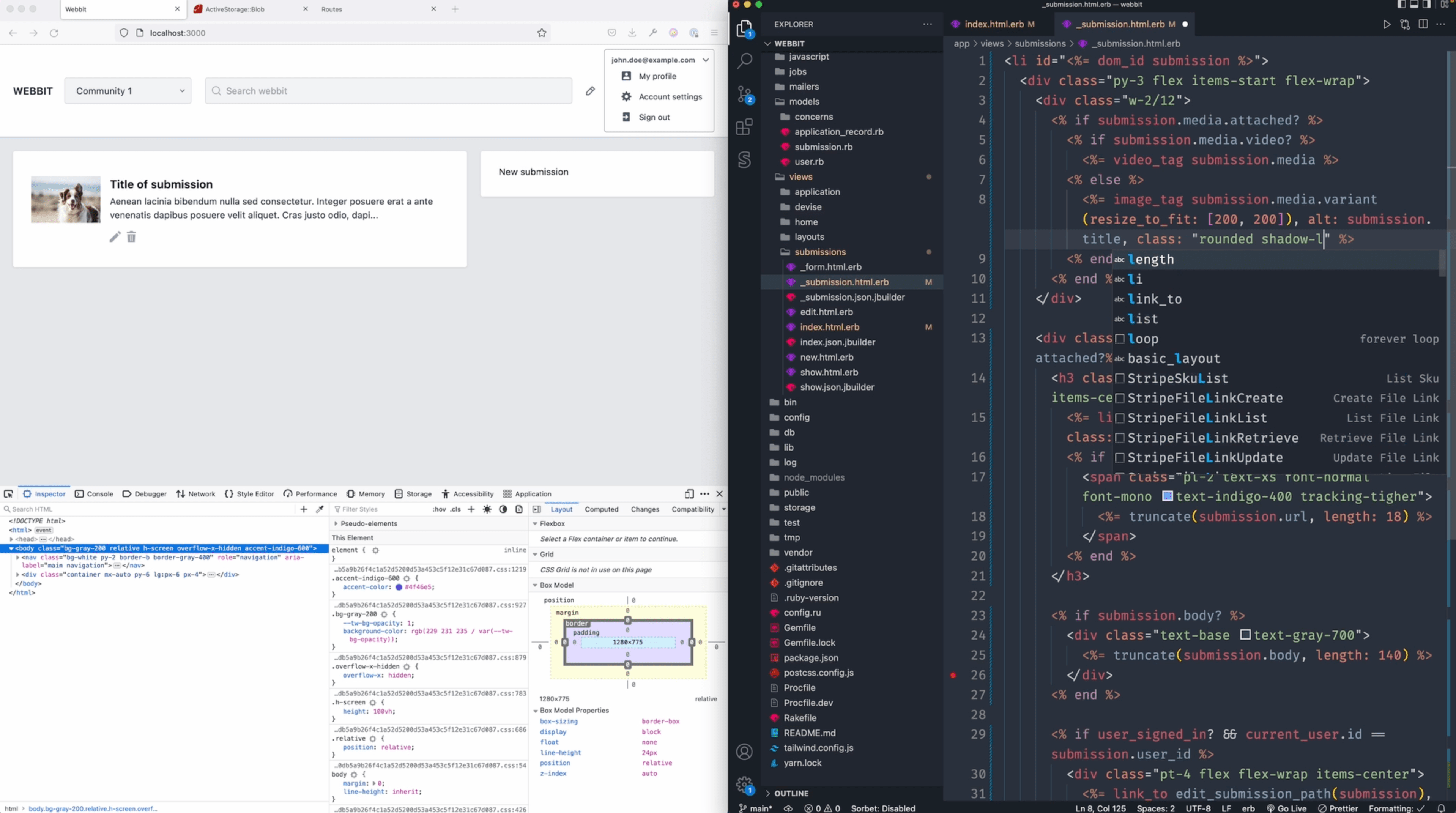
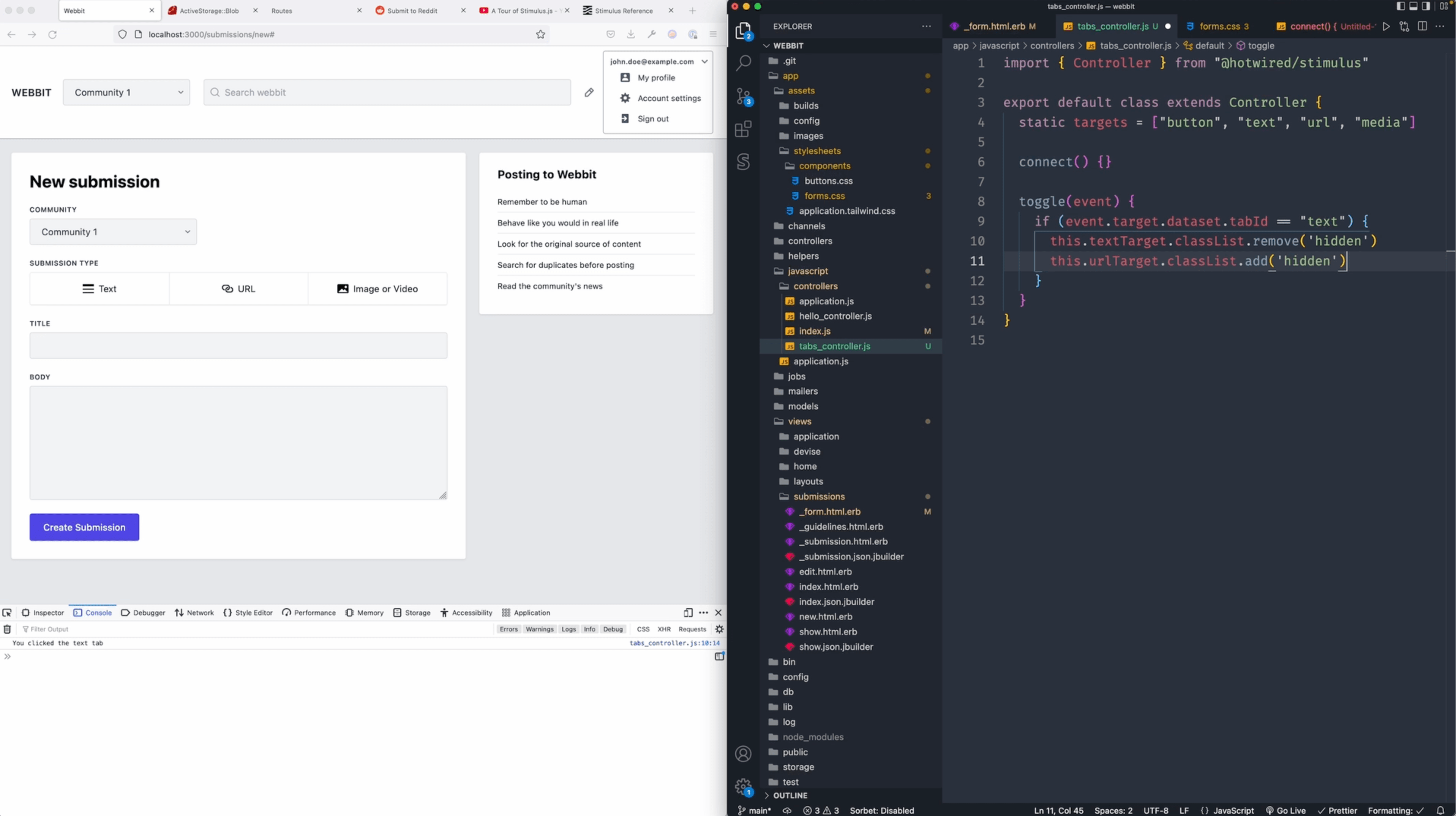
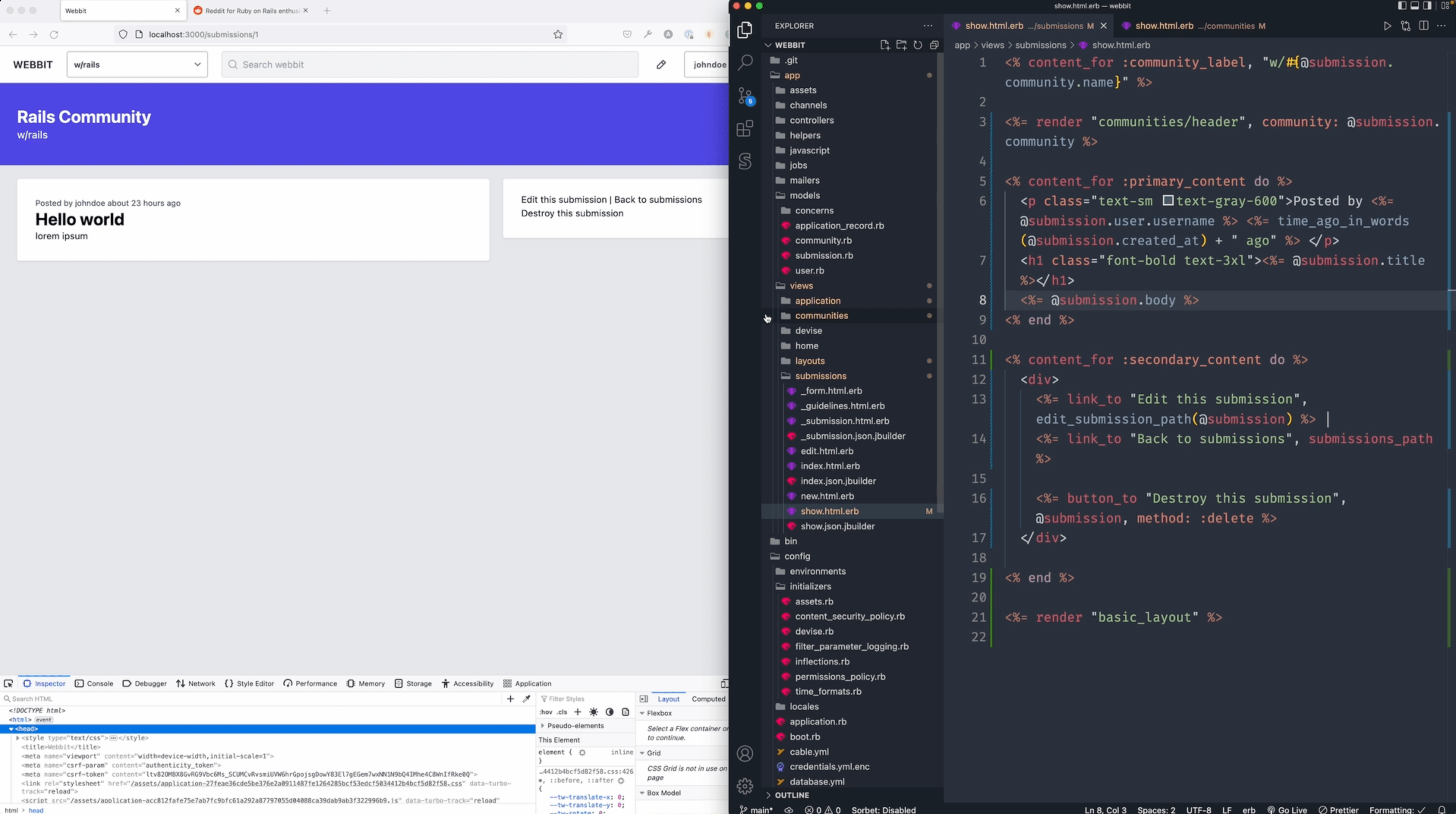
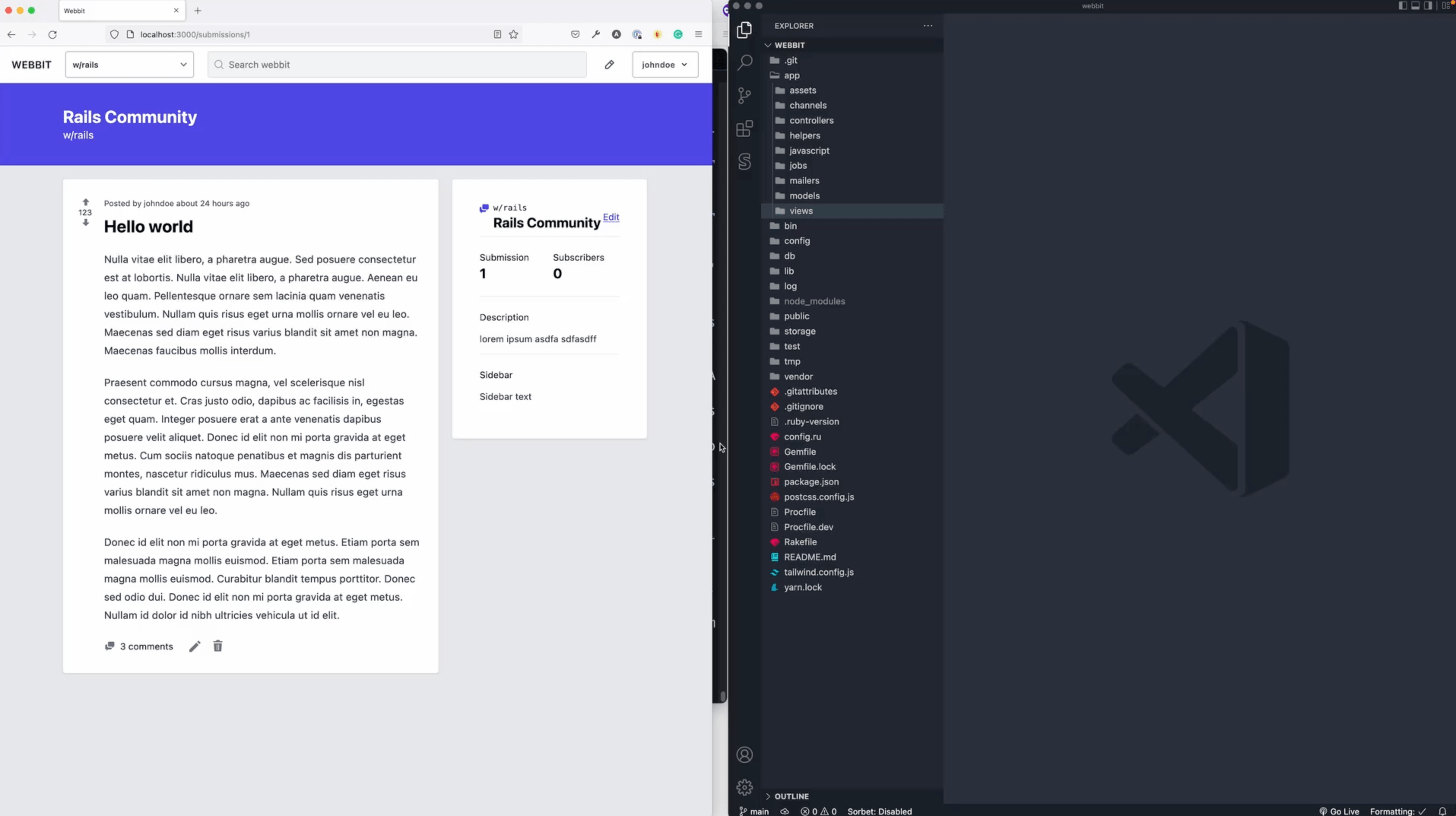
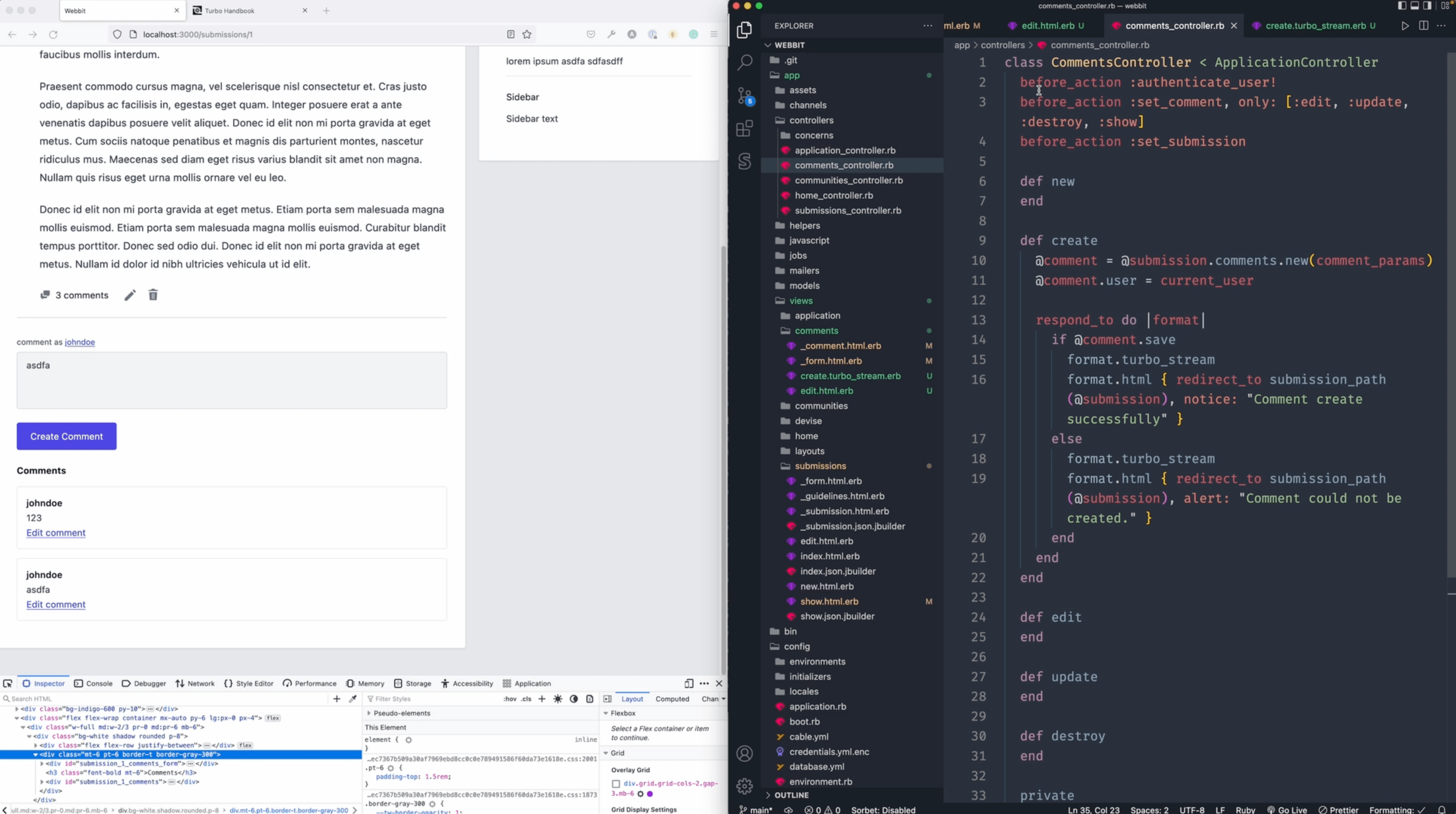
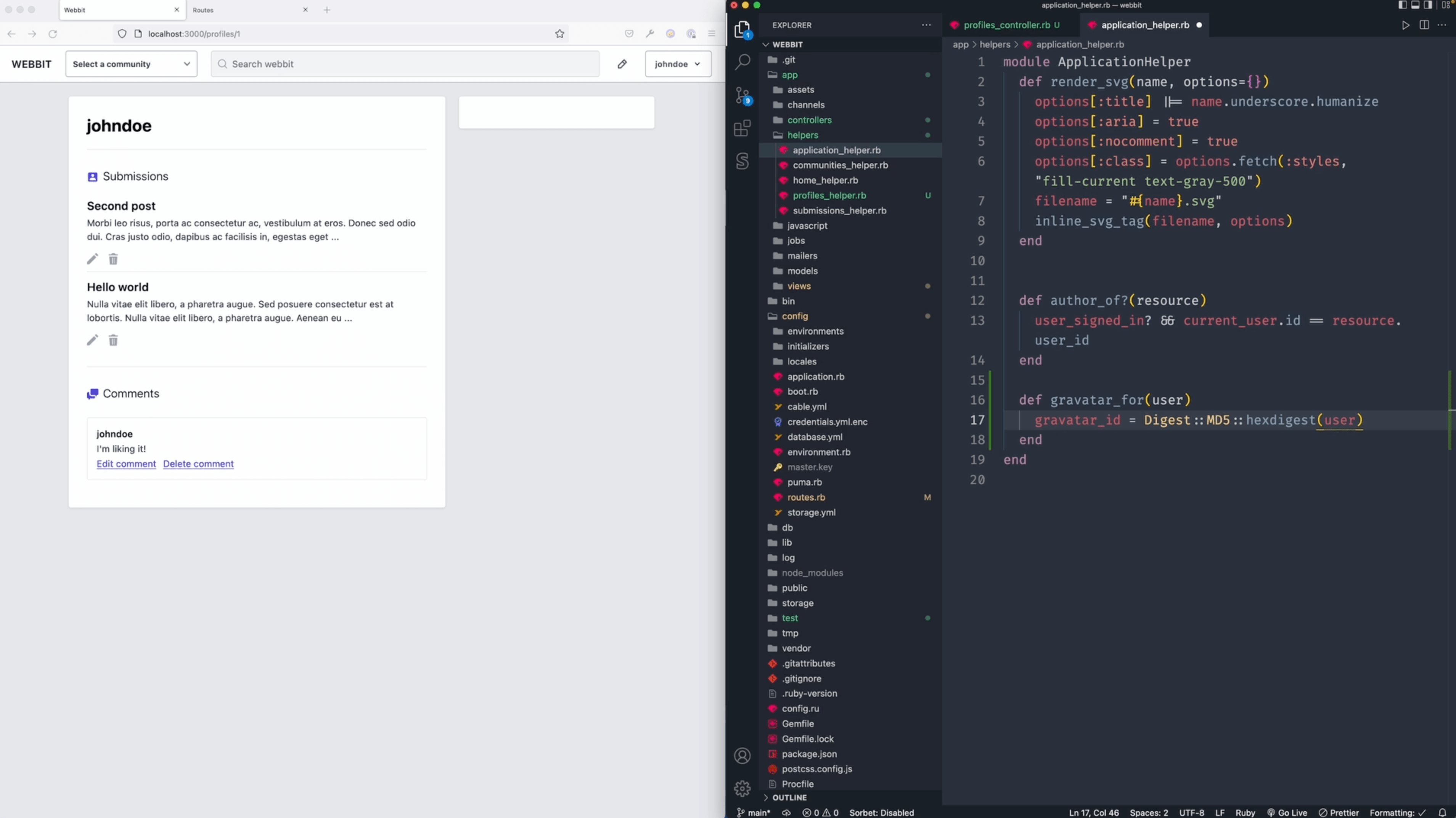
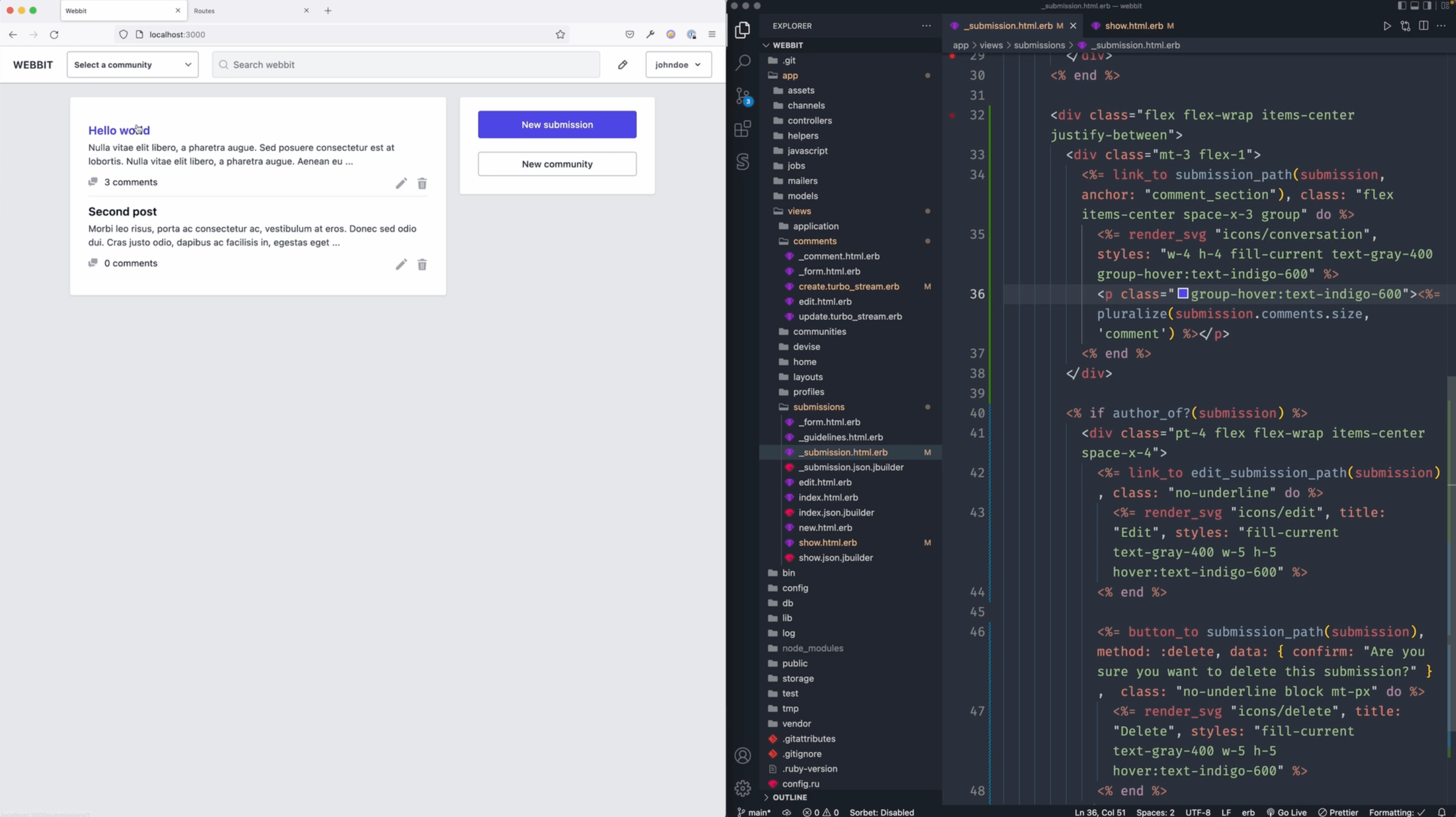
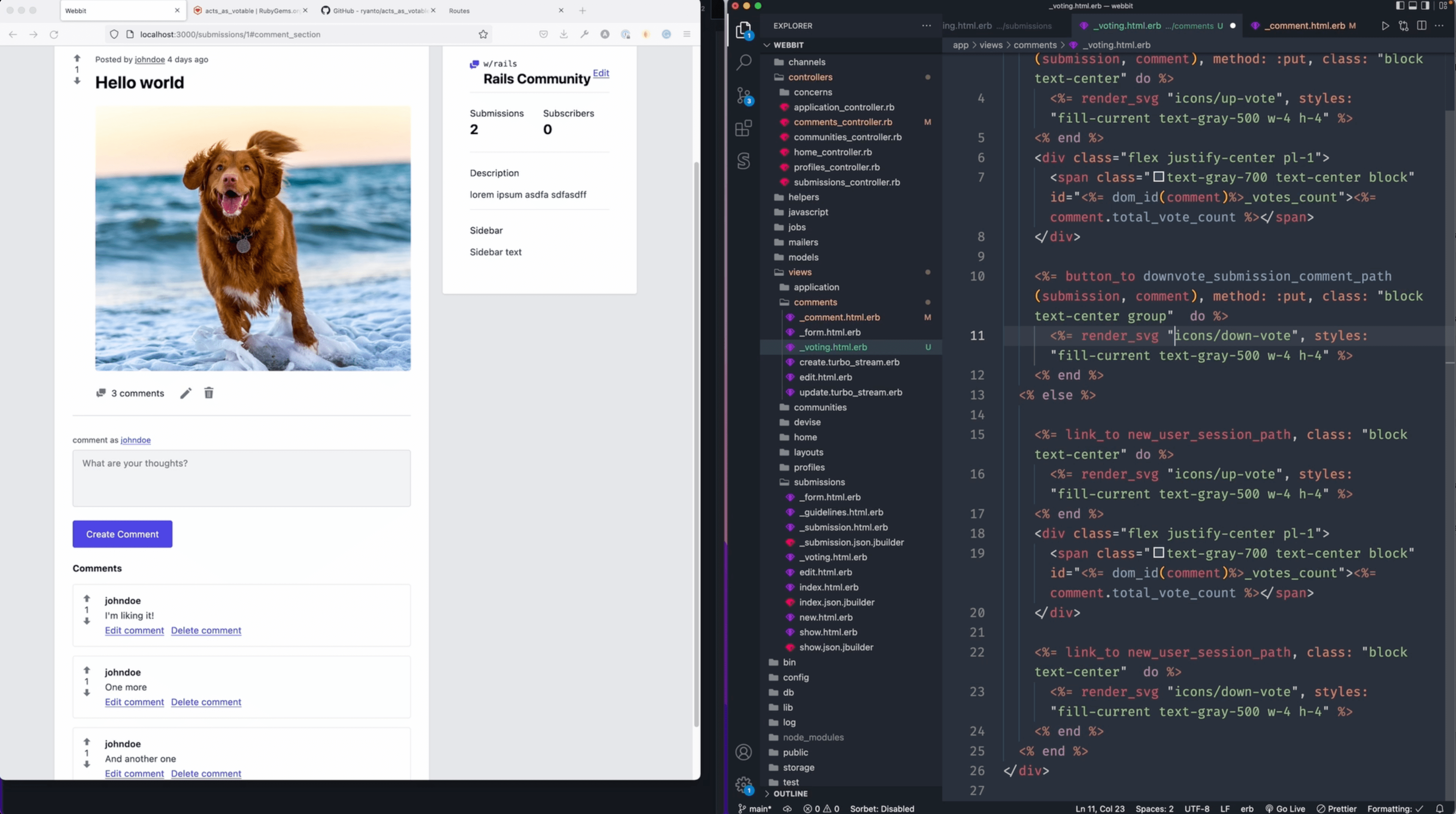
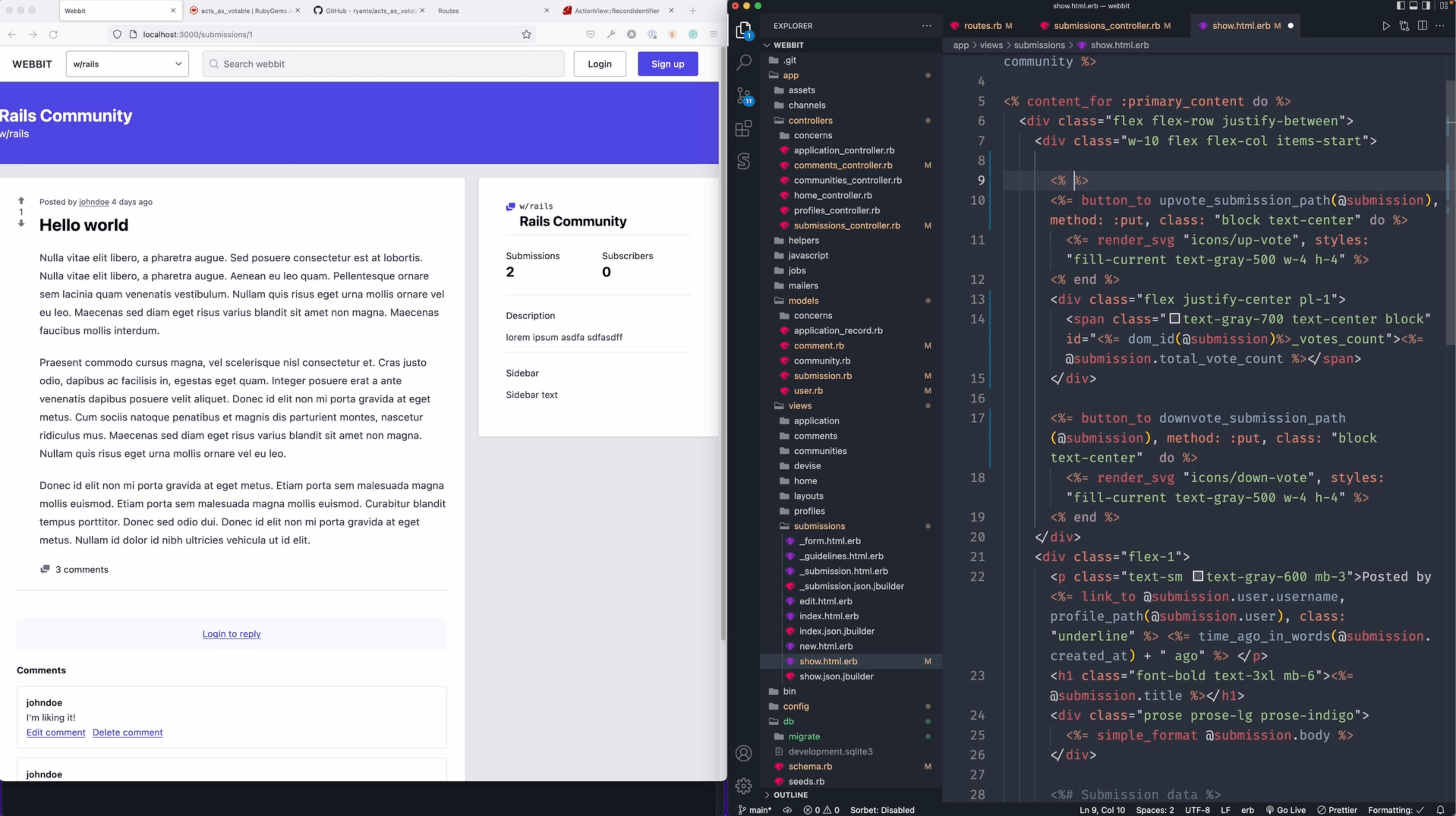
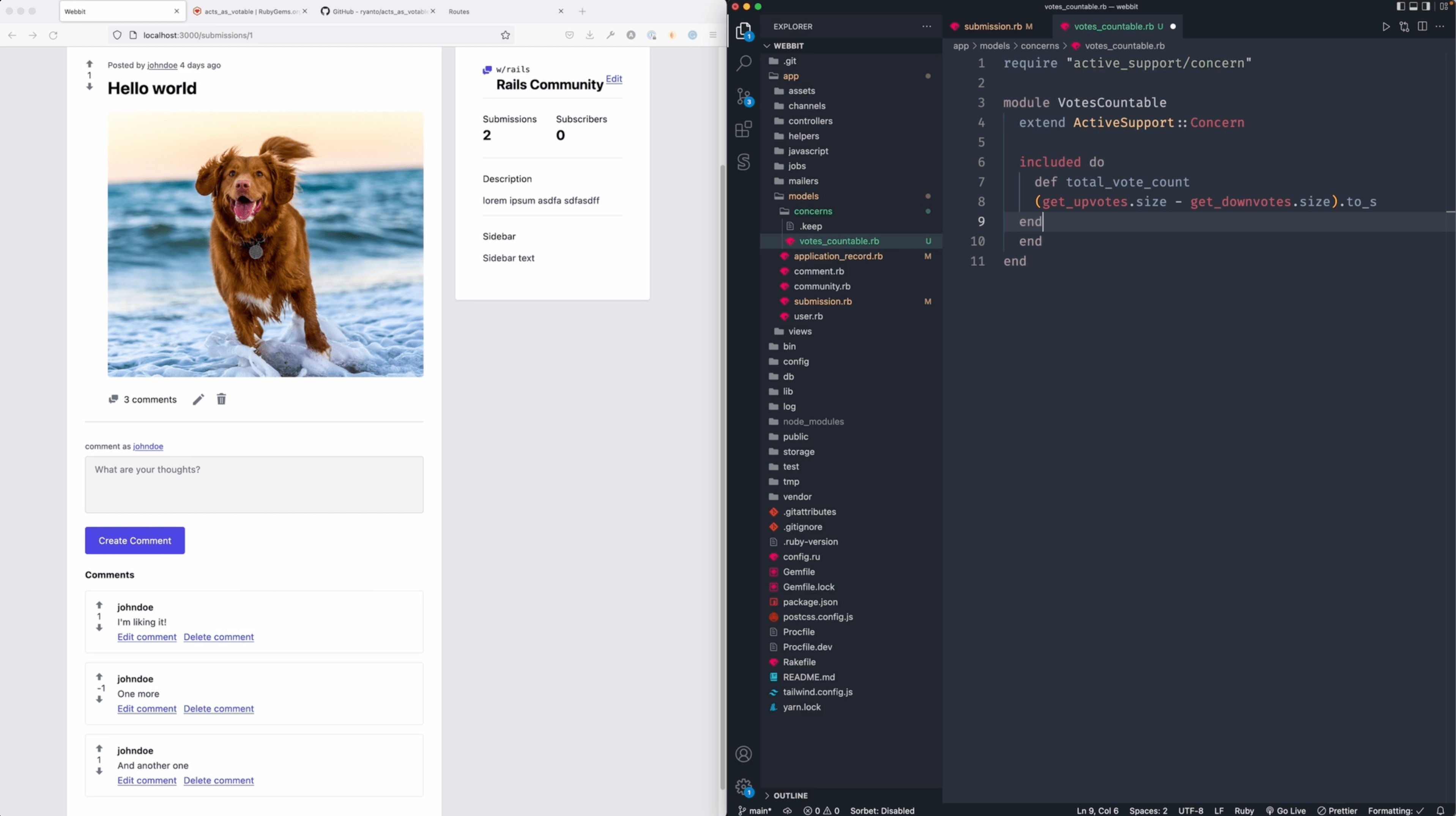
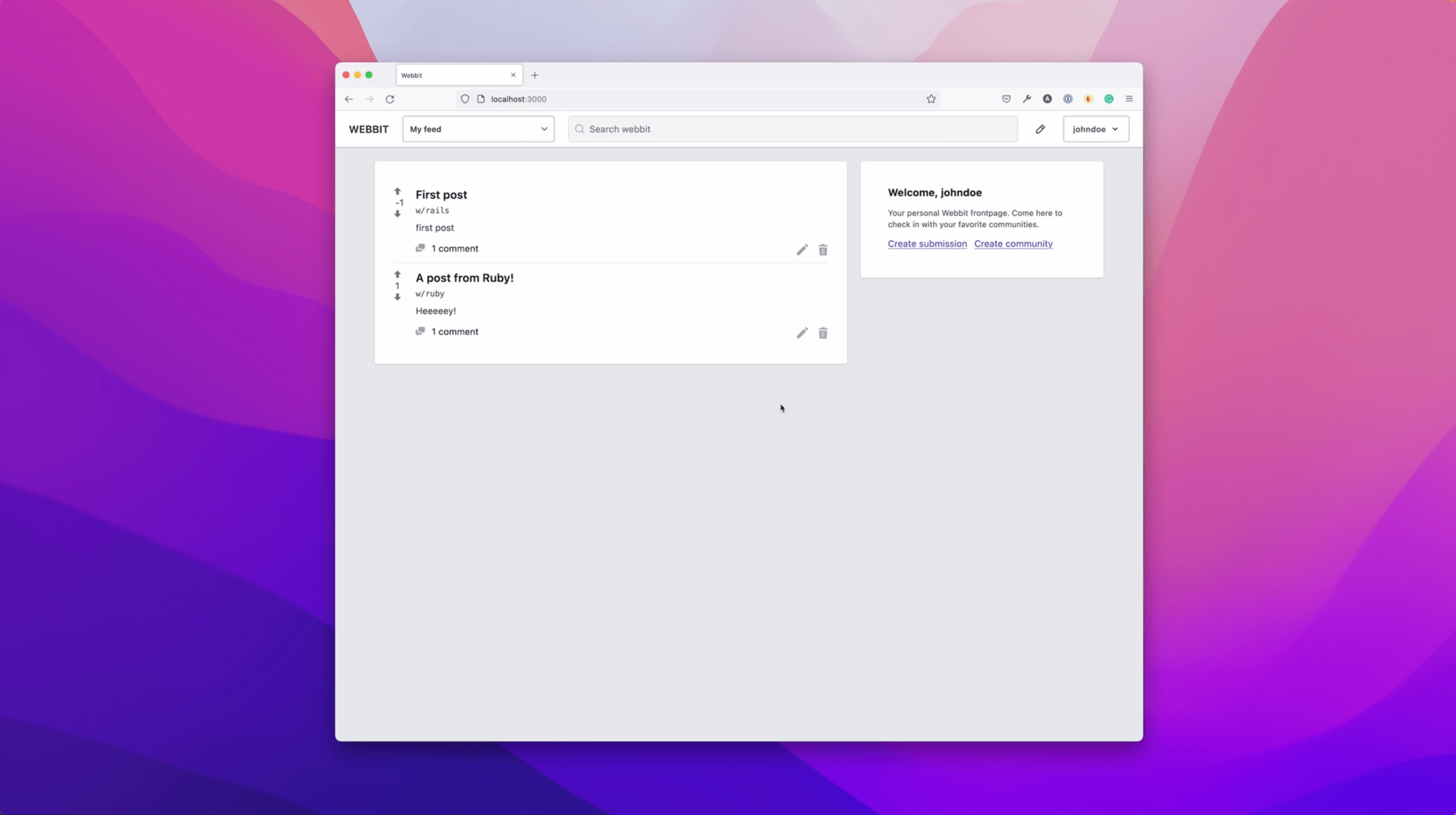
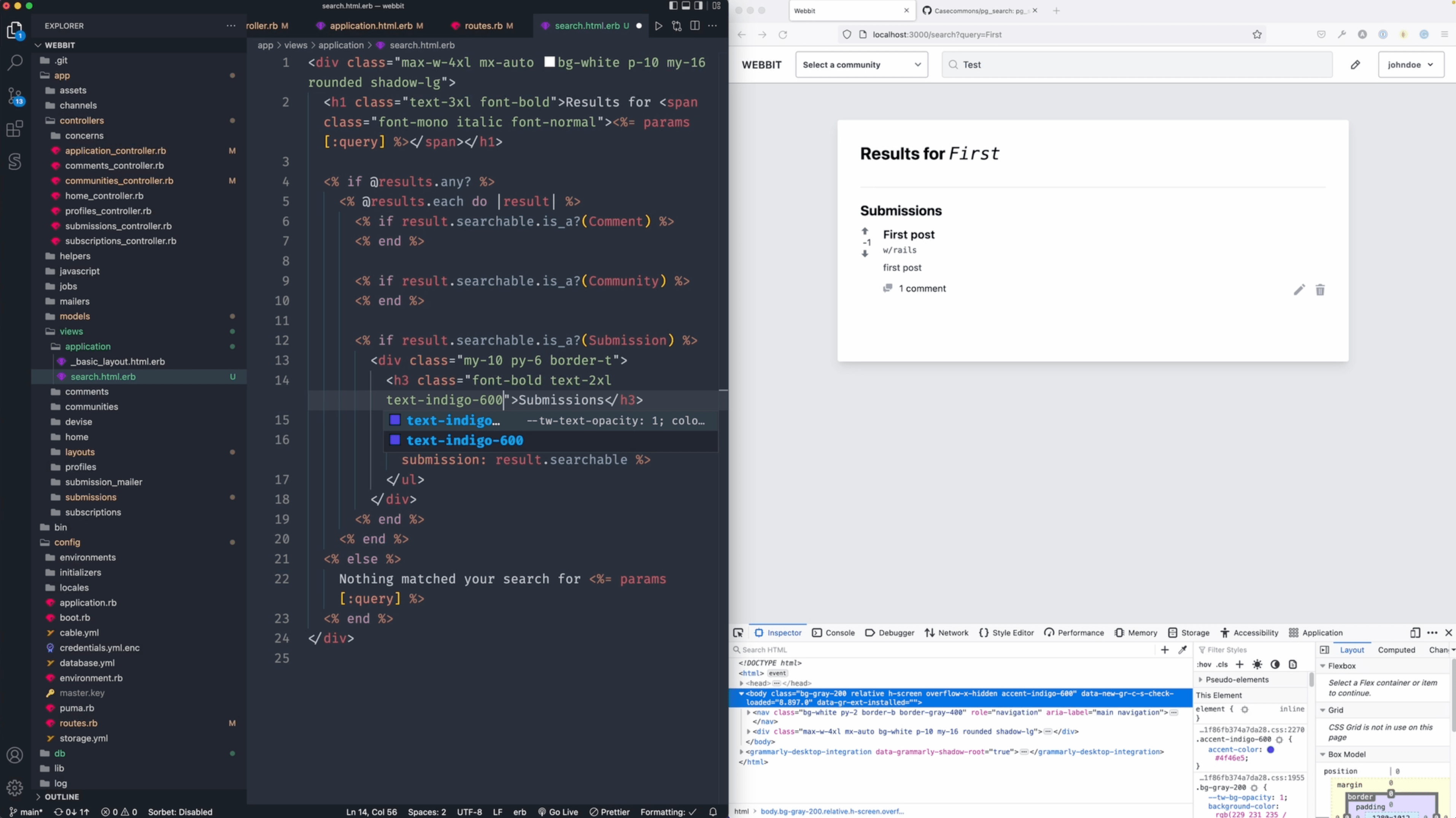
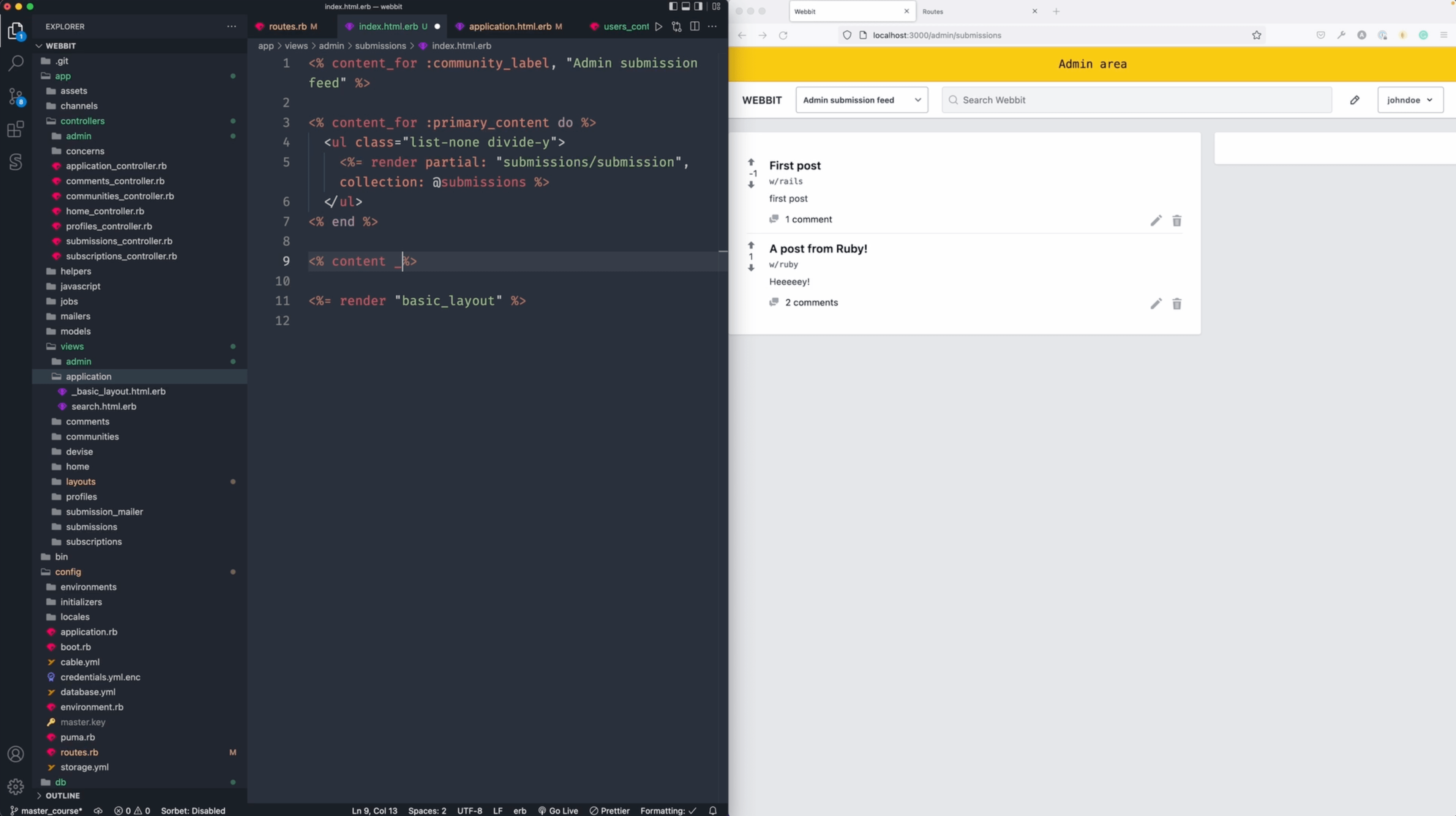
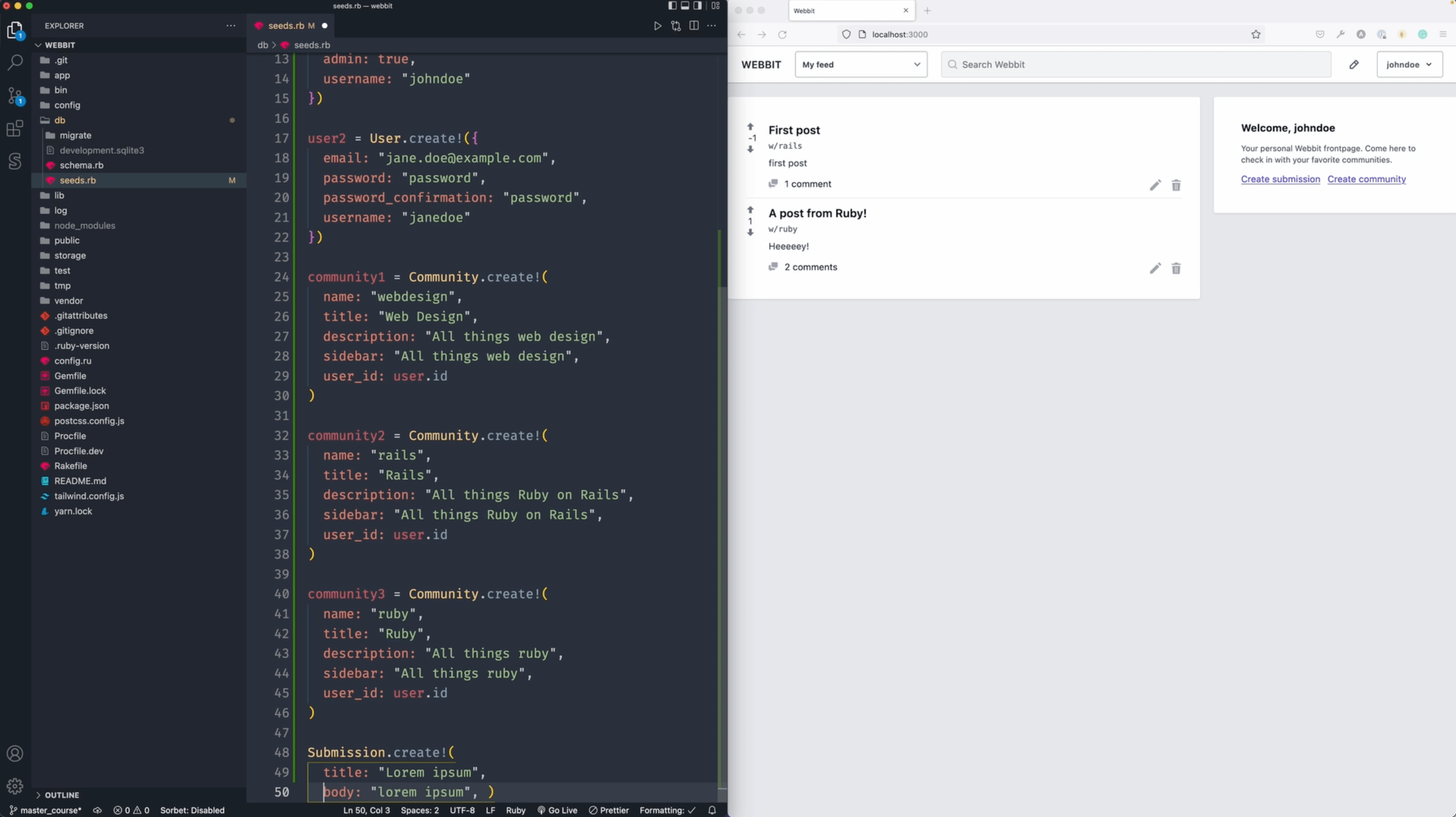
I’m glad you asked...This course is focused on building a comparable real-world application called Webbit, a Reddit clone built from the ground up. There are no boring slides, bullet points, or any of the stuff that is too hard to remember. I do my best to keep you engaged and explain how things work and also why they work the way they do. We'll focus on conventions, best practices, and how to scale things gracefully.
What are the prerequisites?
I recommend having some knowledge about the web and how to build basic websites coming into this course. General knowledge of the following is also advised but not 100% required:
HTMLCSS(Tailwind CSS is a bonus)JavaScript- Knowing a bit of
Rubywouldn't hurt!
Hello Rails covers topics like:
-
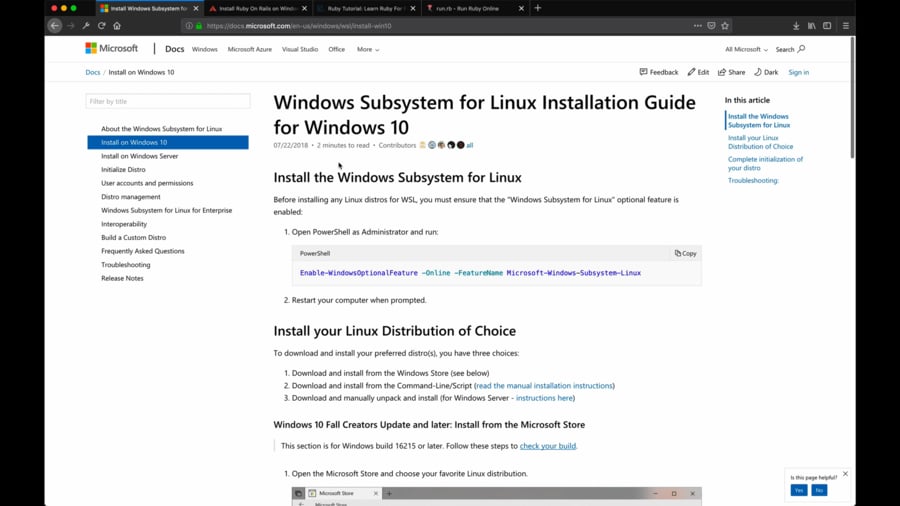
Installing Ruby and Rails
-
Configuring your local development environment for a better workflow
-
Learning enough Ruby to be deadly
-
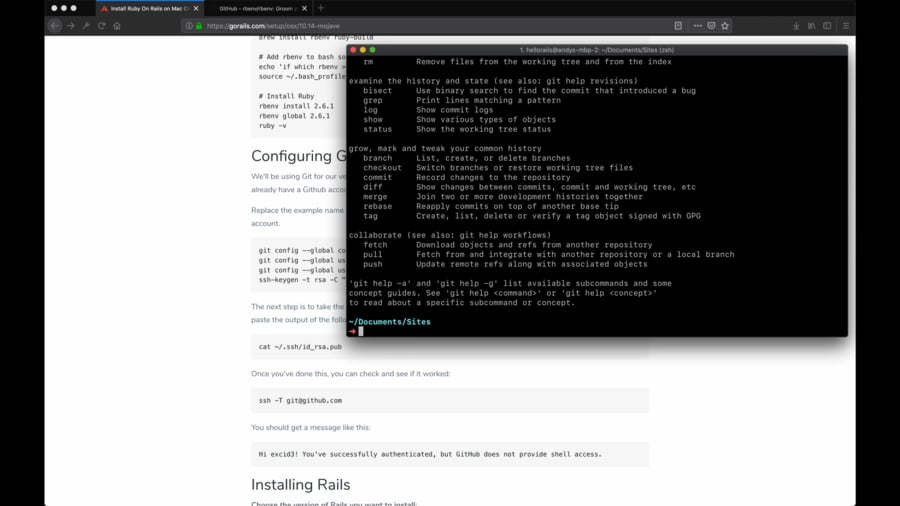
Version control with Git
-
Understanding the Ruby on Rails MVC pattern
-
Working with Databases and Relationships between data
-
Rolling out a fully integrated User authentication system
-
What’s new in Rails 7.0.3 and how to use those features
-
Active Record Migrations
-
Working with JavaScript in Rails
-
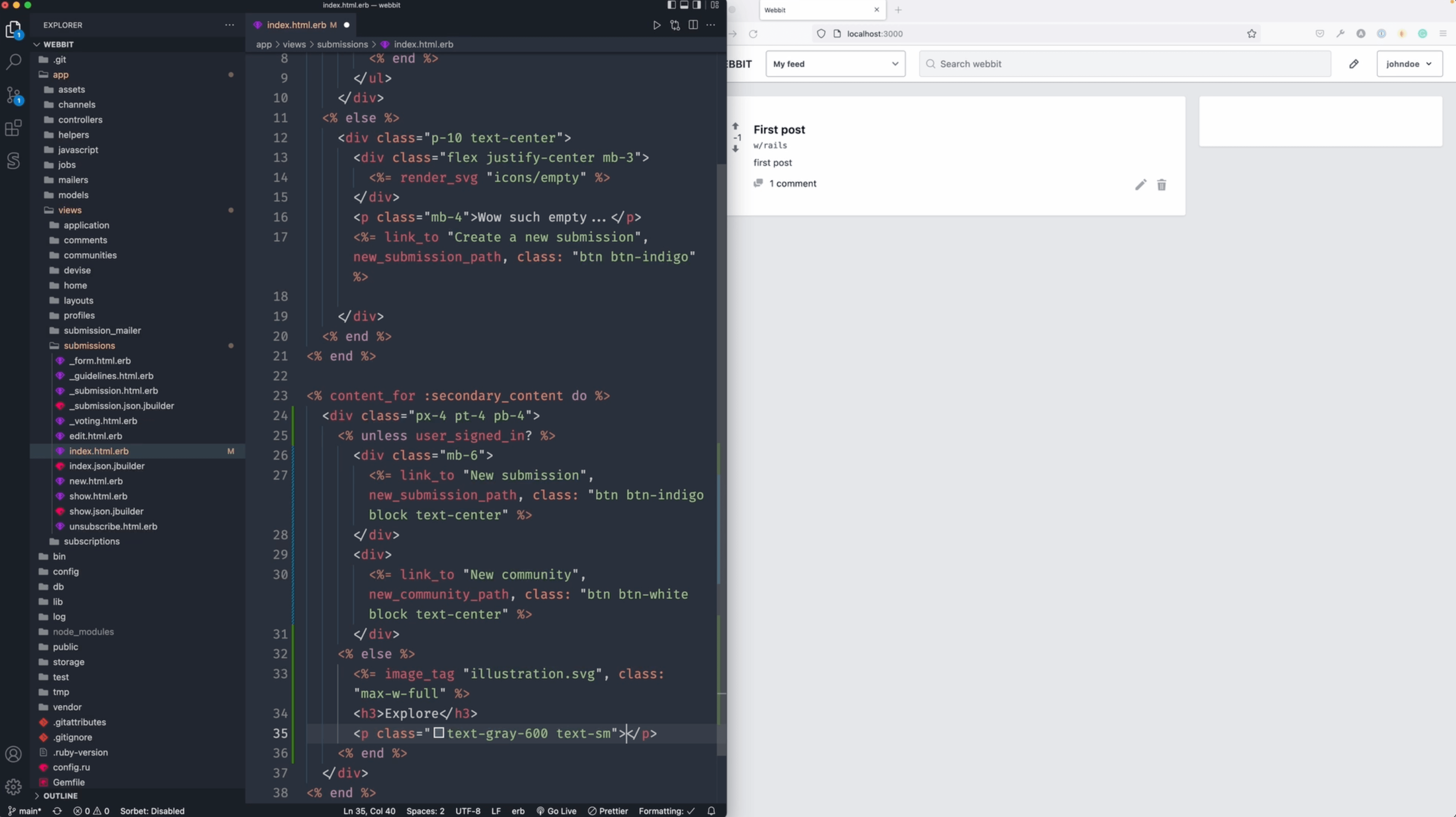
Templating, Partials, and Loops
-
Security and Permitted Parameters
-
Commenting on things
-
Upvoting and Downvoting on things
-
Deployment: Where and how
-
Emails!
-
Build a Ruby on Rails App from start to finish and understand what it is you are doing along the way. Dude, Yes!
Why Ruby on Rails?
Ruby on Rails is a full feature framework capable of just about anything you need out of a web application. From it’s MVC pattern to is built in CLI, creating and scaling a web app with Rails can save you months of time compared to other frameworks where you need to roll your own solutions to rather common problems.
It’s opinionated where it counts. Convention beats configuration. Because of the convention first mantra, you can follow patterns, practices, and ideas to build things that just plain work. As a seasoned framework, you can rest assure that the bugs are worked out and support for just about anything you need is available thanks to the massive amount of Ruby gems available in the wild.
Unshockingly, Ruby on Rails is based in Ruby, a popular language for web developers worldwide. Ruby is a concise language that reads like the English language. Pair Ruby with Rails and you’ve got a framework with elegant code and tons of bells and whistles that I have fallen in love with.
Ruby on Rails Helps with:
-
Writing SQL queries without knowing a bit of SQL
-
Super smart relationships between data
-
Integrating nicely with other APIs and frameworks in a pinch
-
Sending, previewing, authoring, and optimizing emails
-
Easy assets thanks to the Asset Pipeline and Webpack
-
Built-in image upload/rendering support thanks to Active Storage
-
Storing encrypted keys for extra security (i.e. Stripe, AWS)
-
Rendering JSON with no effort
-
Creating an API if you require one
-
Using just about any database type of your choice
-
Keeping your development, test, and production environment segregated.
-
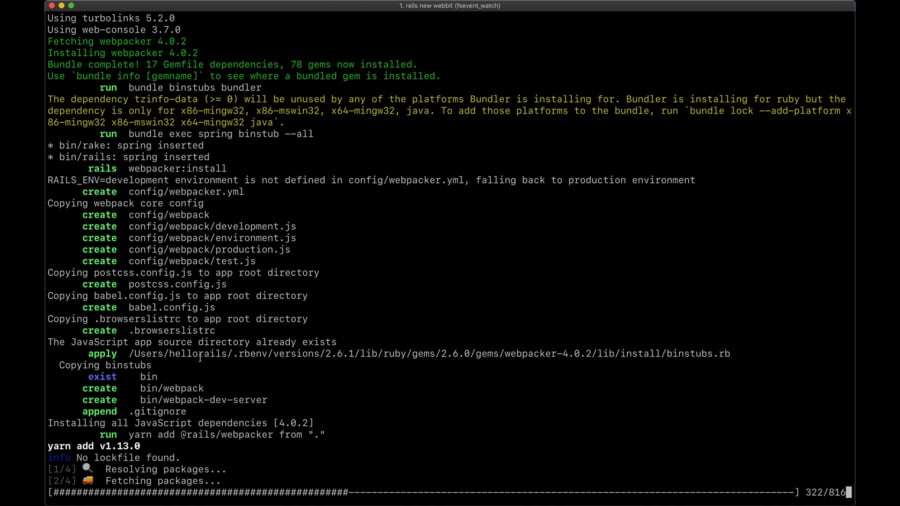
Low initial setup. Create a new project, boot your server and code!
-
And SOOOO much more!
Over 18 hours of video
Each video is a building block towards constructing the app. My approach is rather thorough. Check out some of my YouTube videos for a taste of what you can expect.

Hello and Welcome

Prerequisites

Installing Ruby on Rails

What are we building?

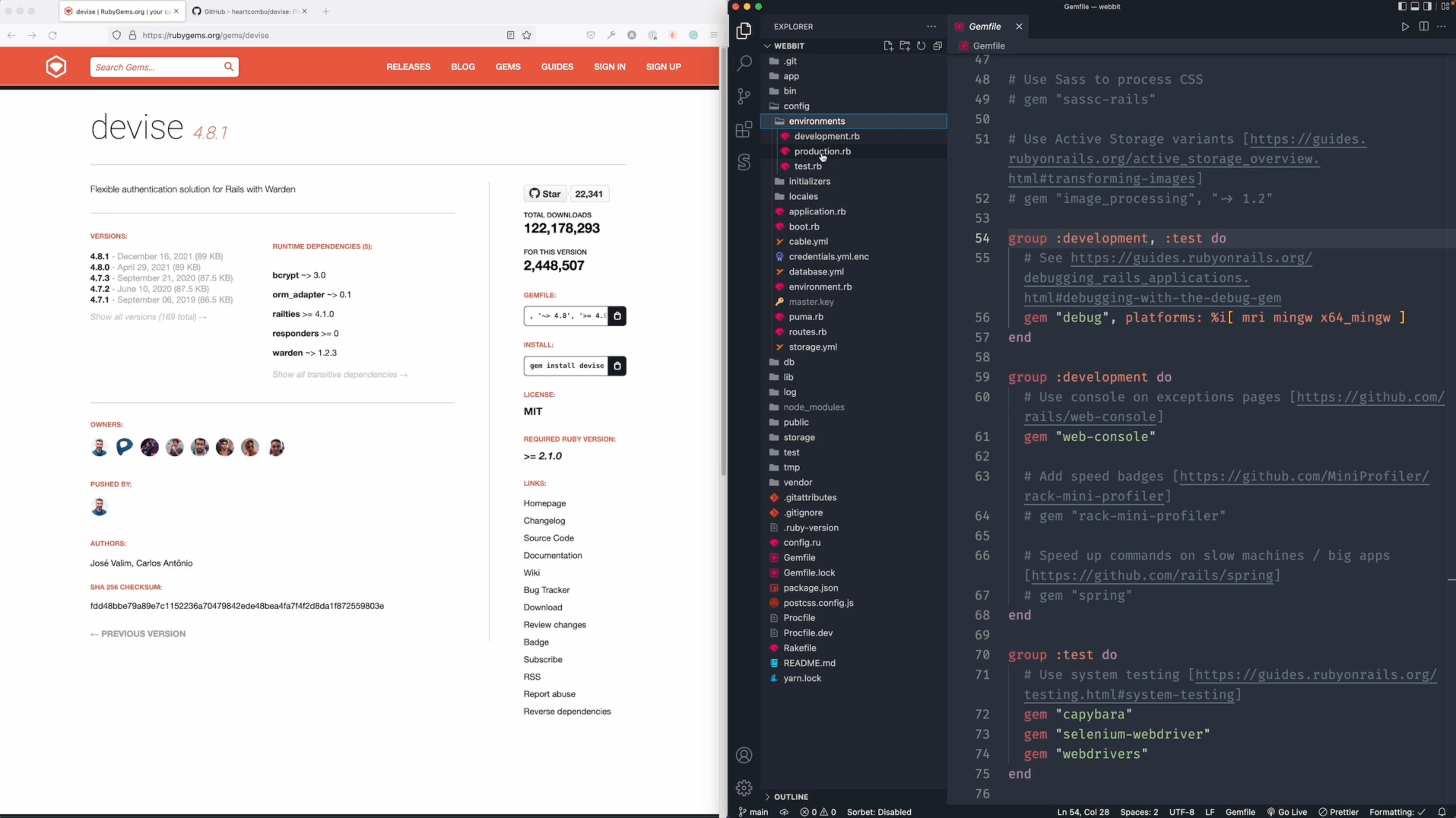
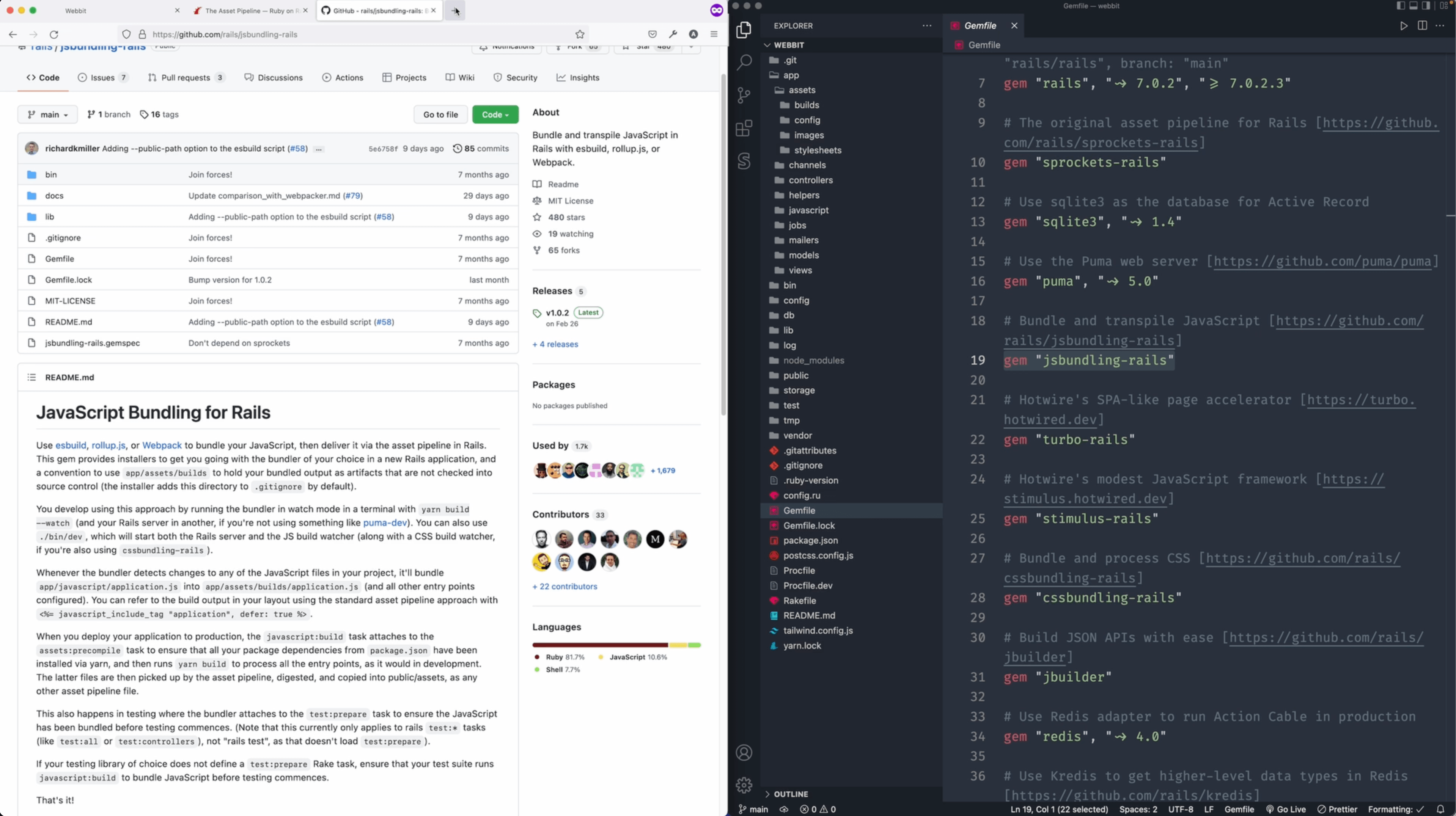
Project Setup - Installing our first Ruby gem

Installing Tailwind CSS

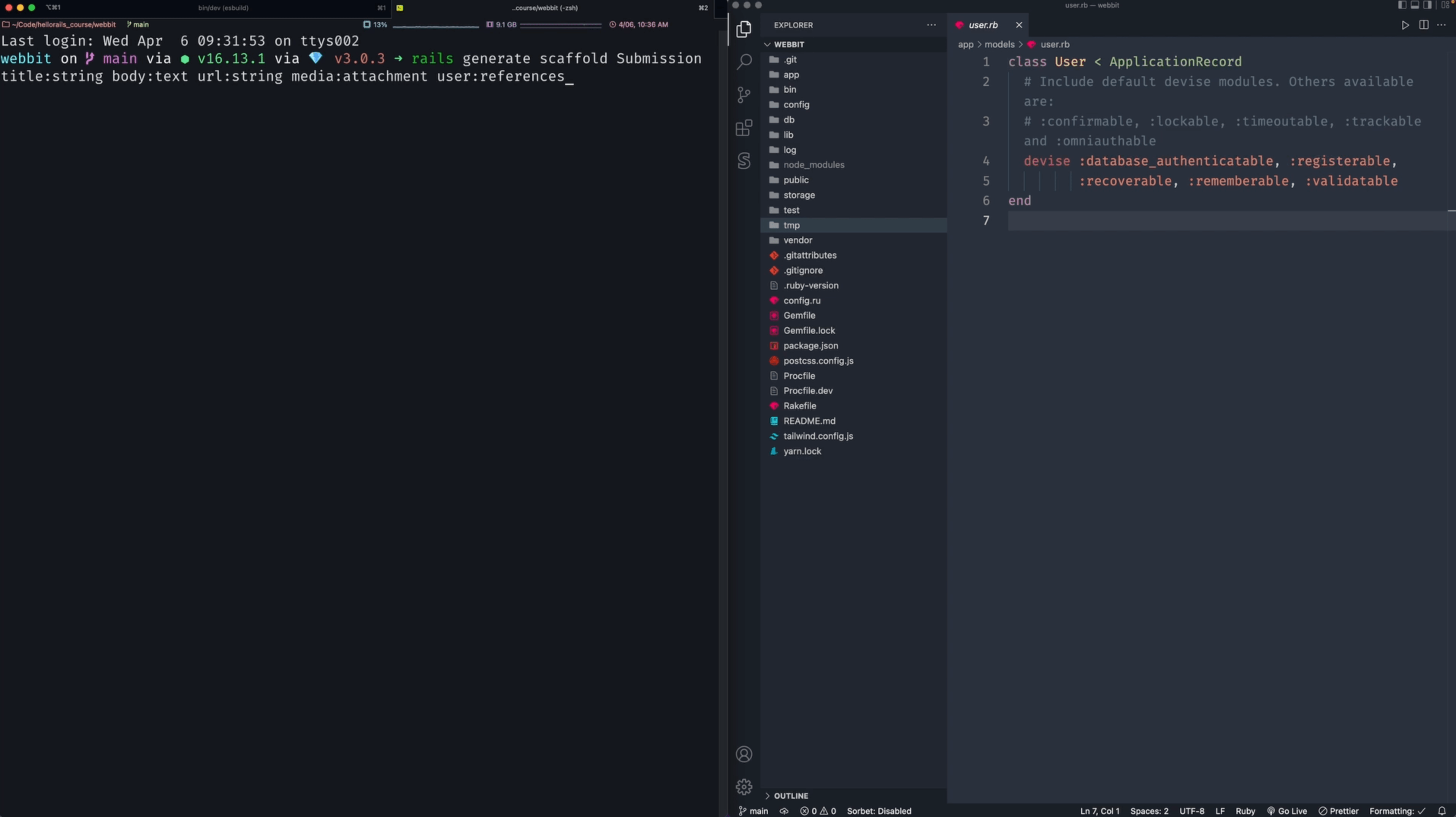
Planning the application architecture

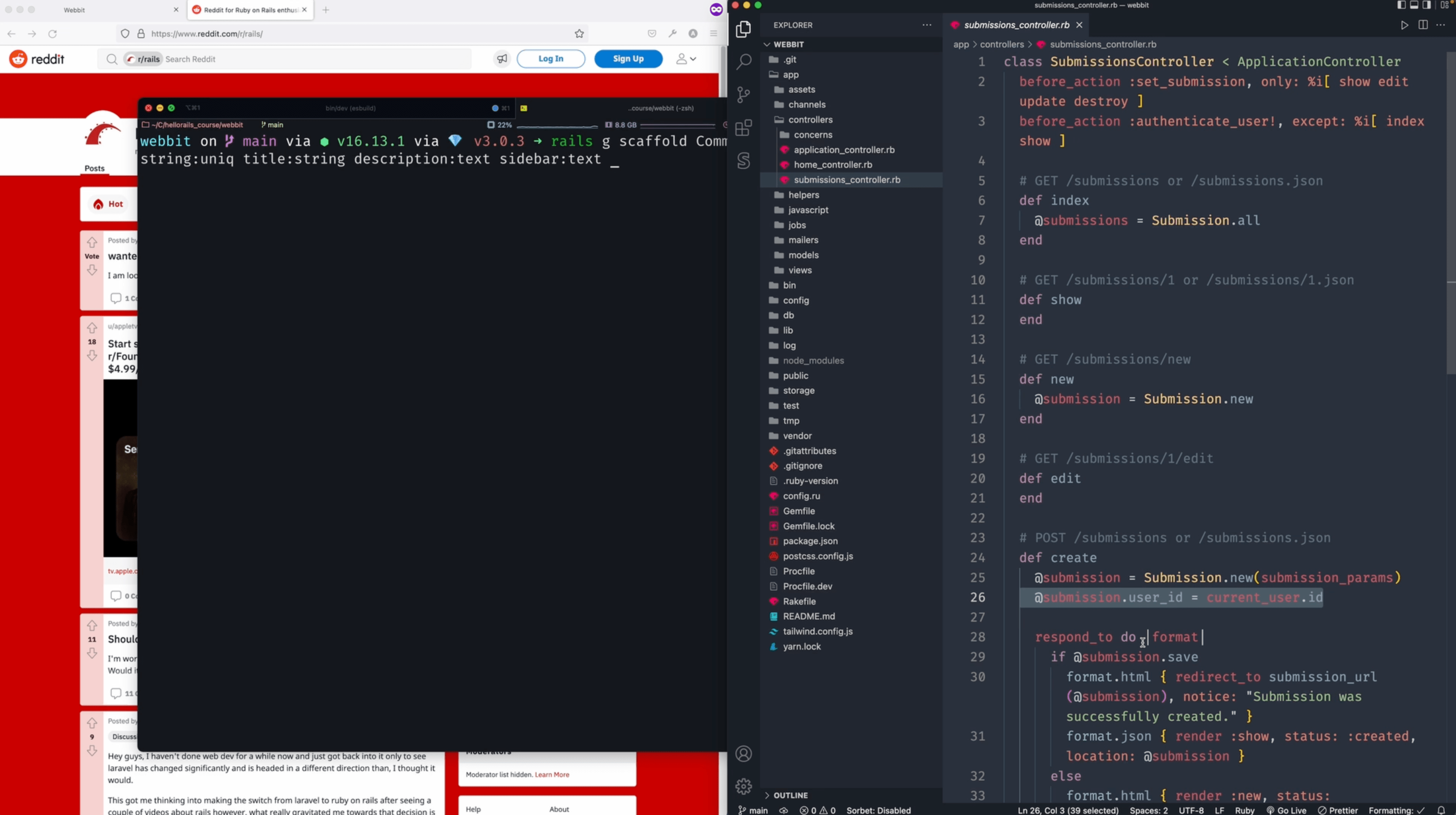
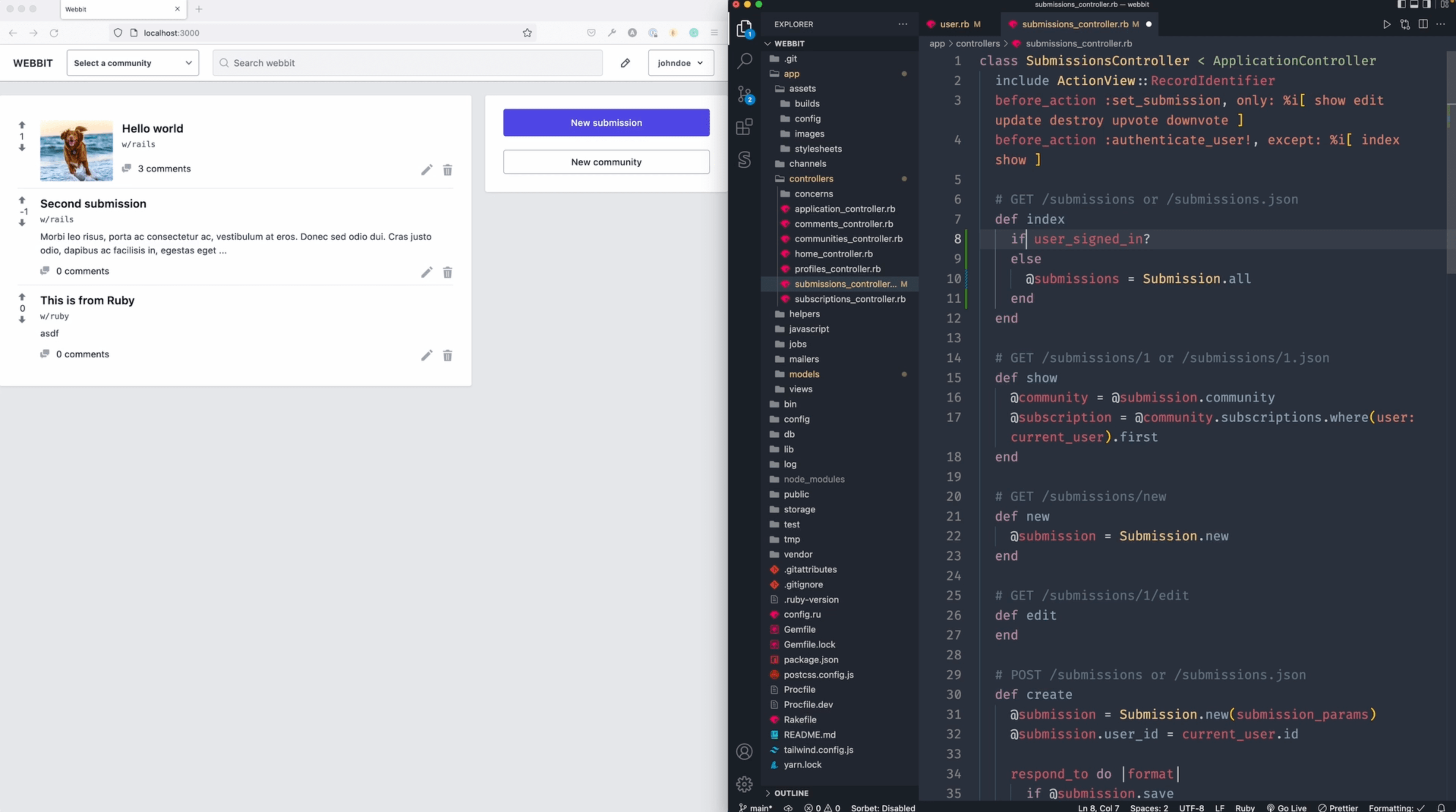
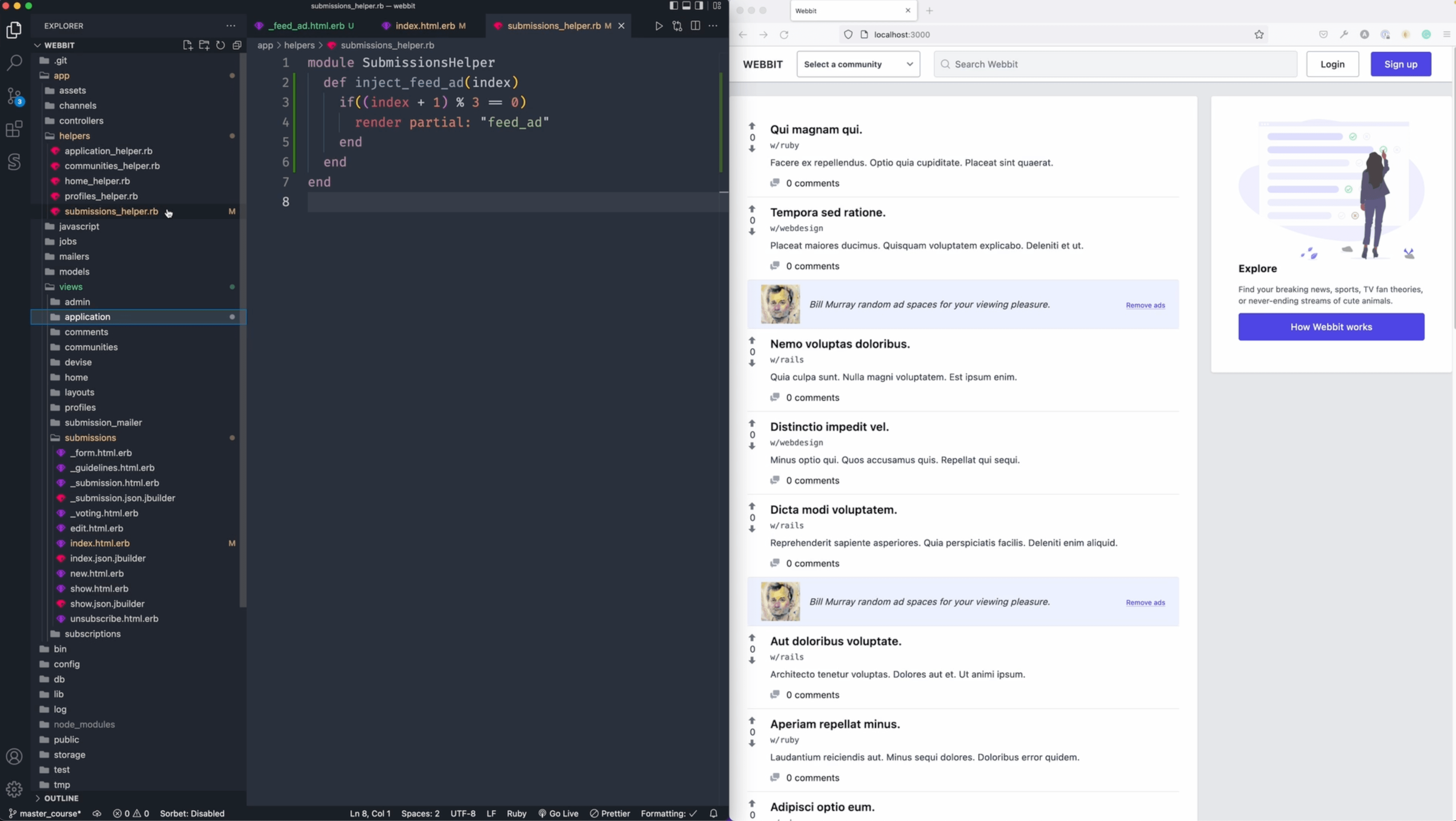
Adding submissions

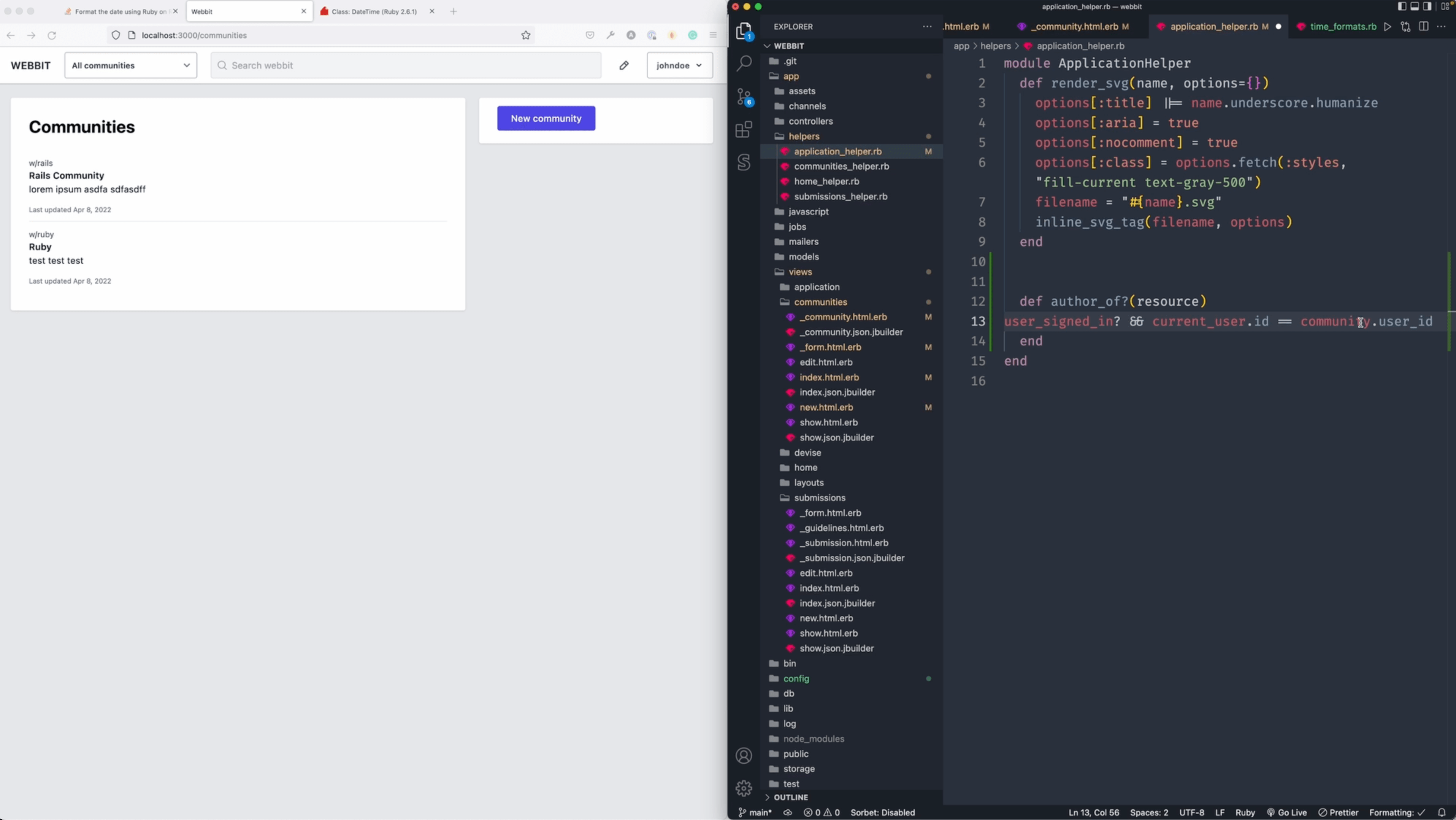
SVG and helpers

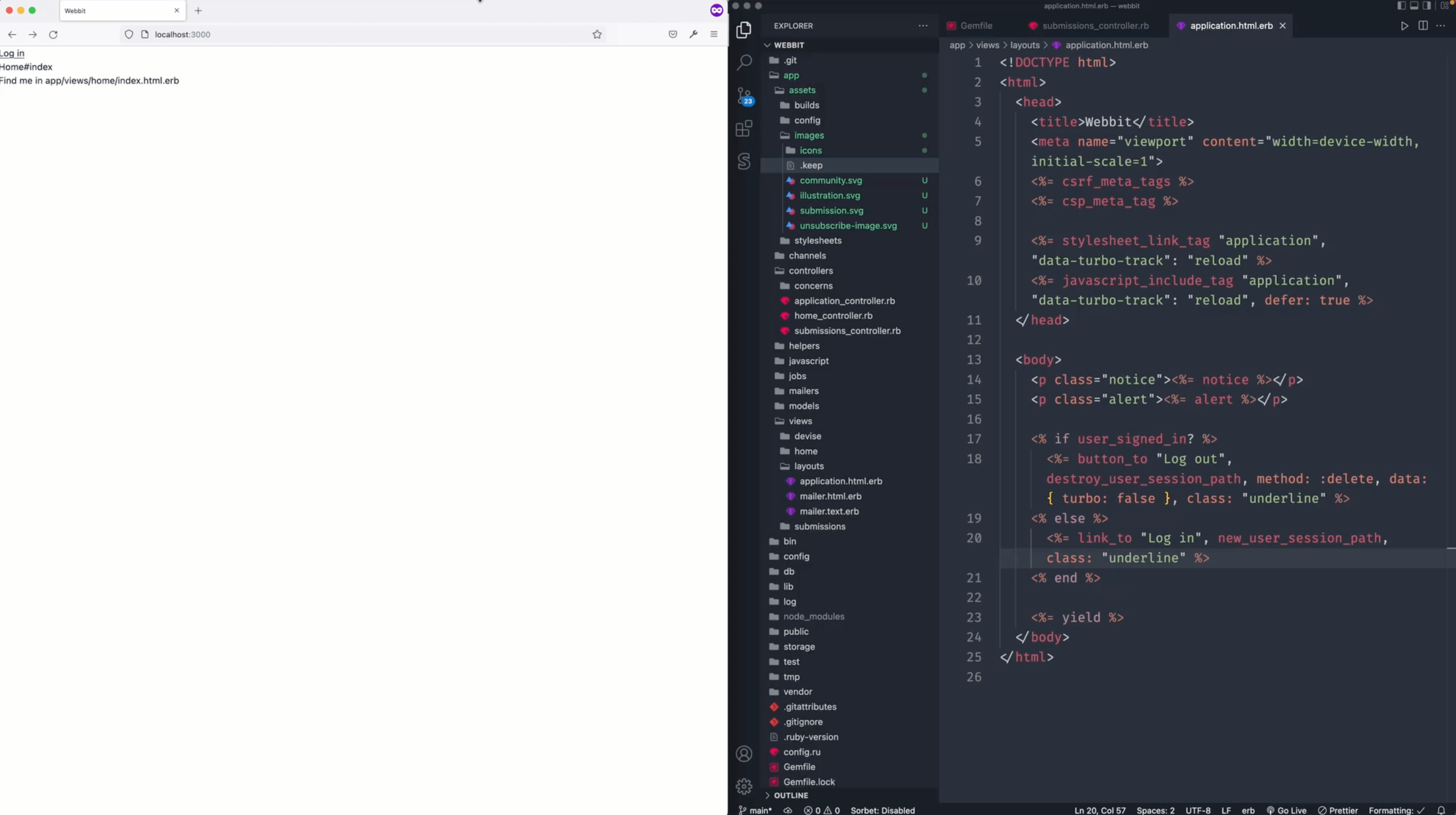
Layouts and navigation design

Devise, partials, and content_for blocks

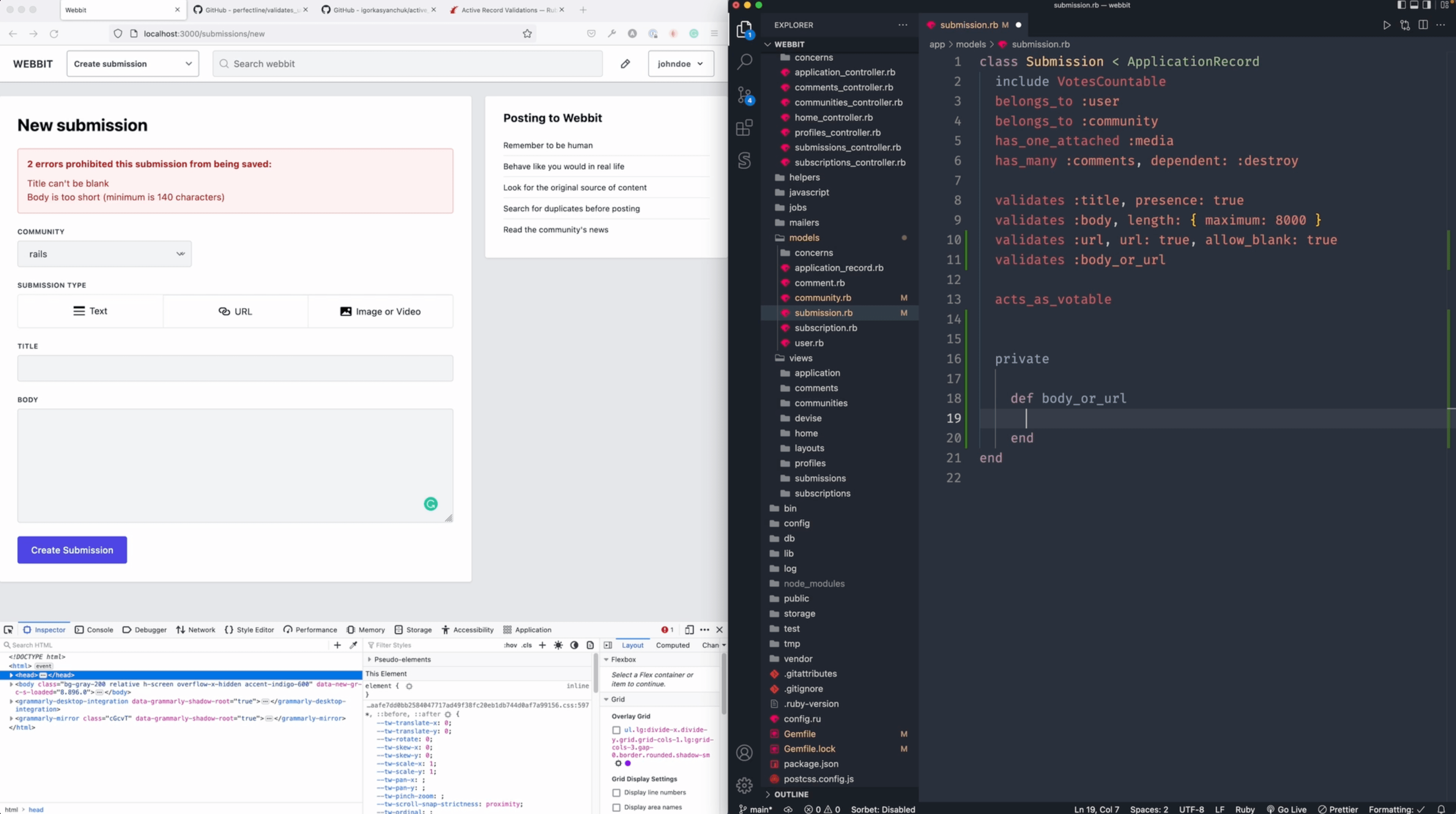
Add username field and validations

Routing and root path updates

Enhancing the main application layout

Extending submission UI

Adding tabs to submissions

Using JavaScript with Ruby on Rails

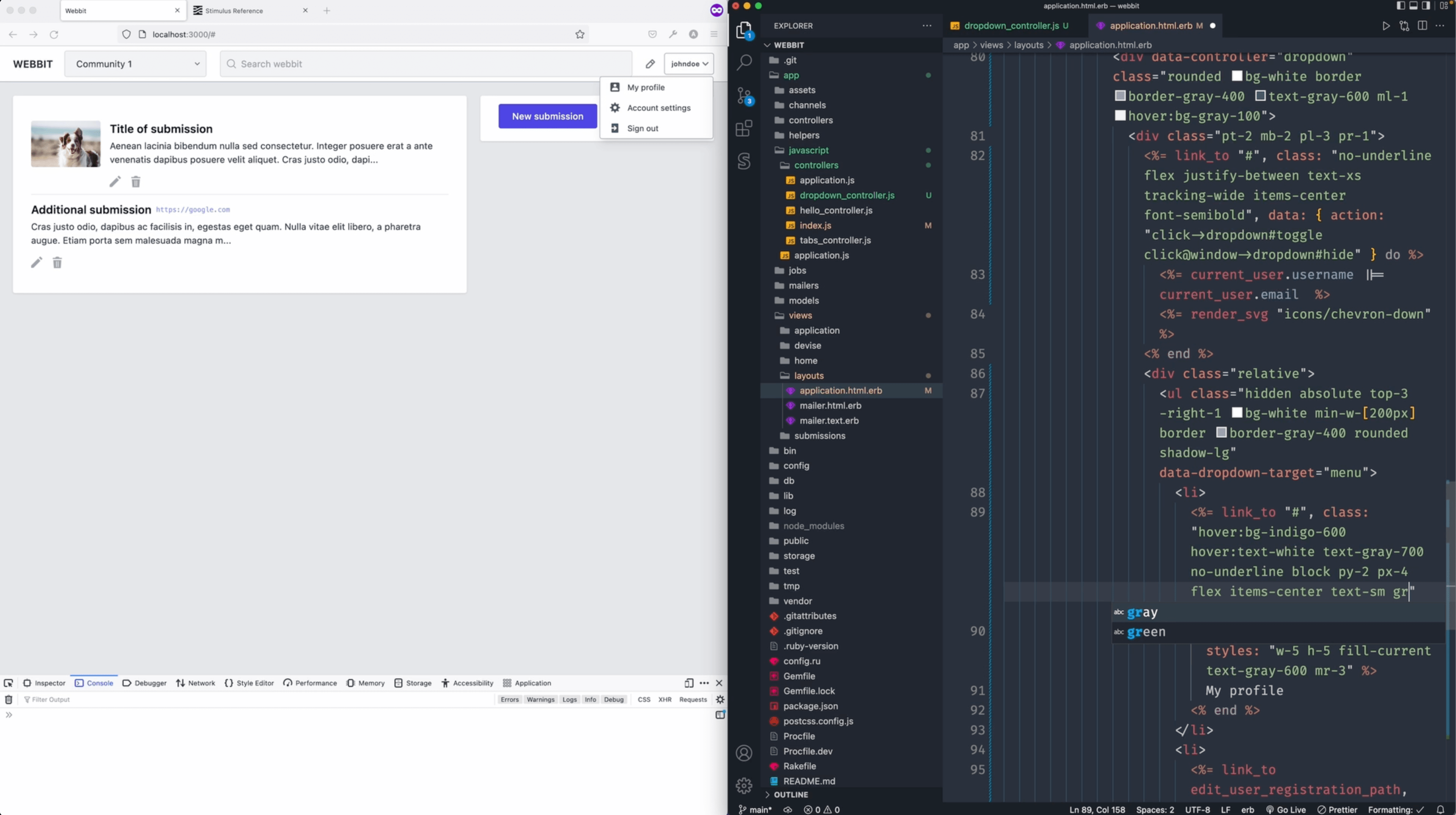
JavaScript continued - Account dropdown

Creating communities

Relating submissions to communities

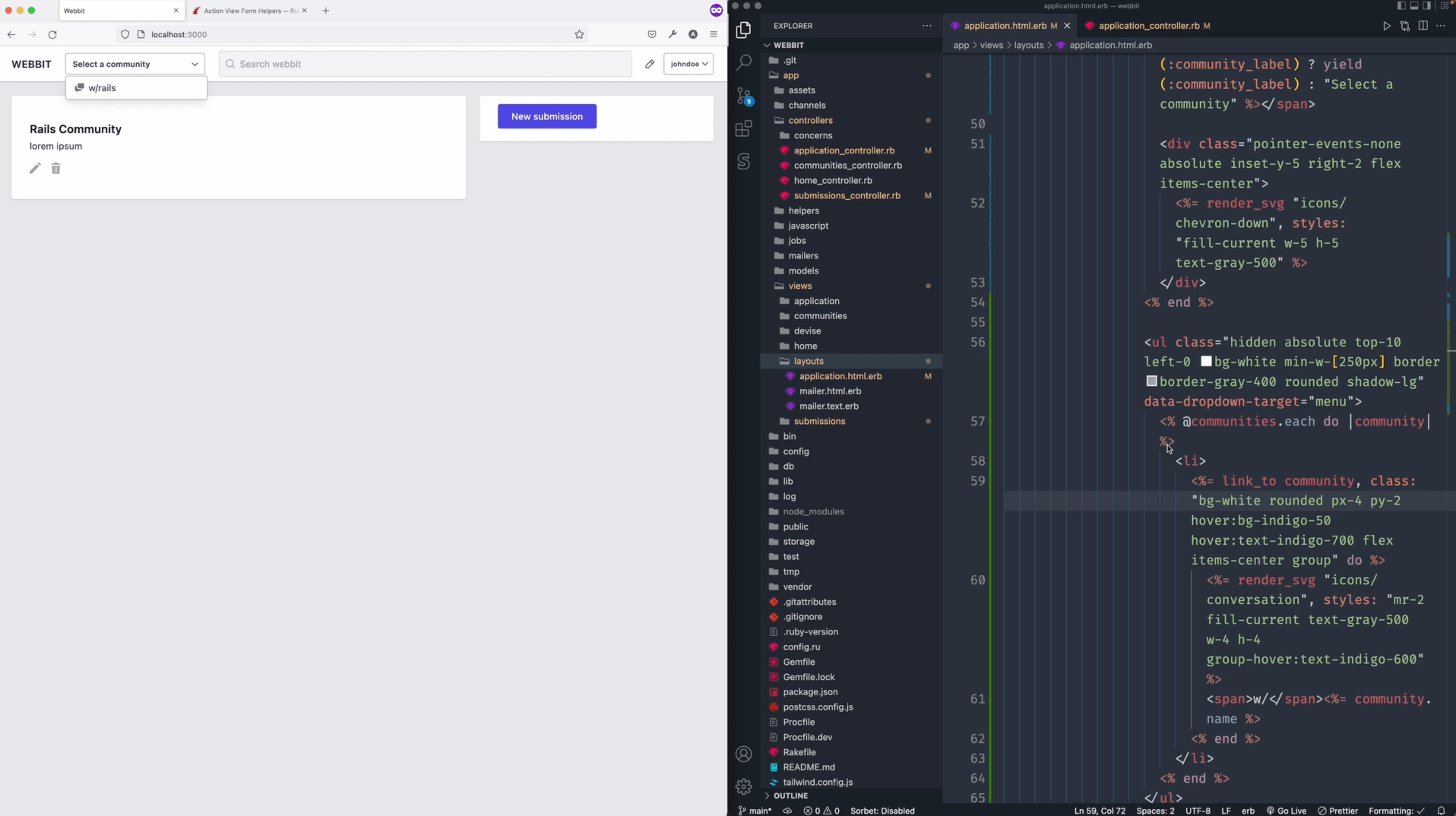
Community views

Prepping submissions for comments

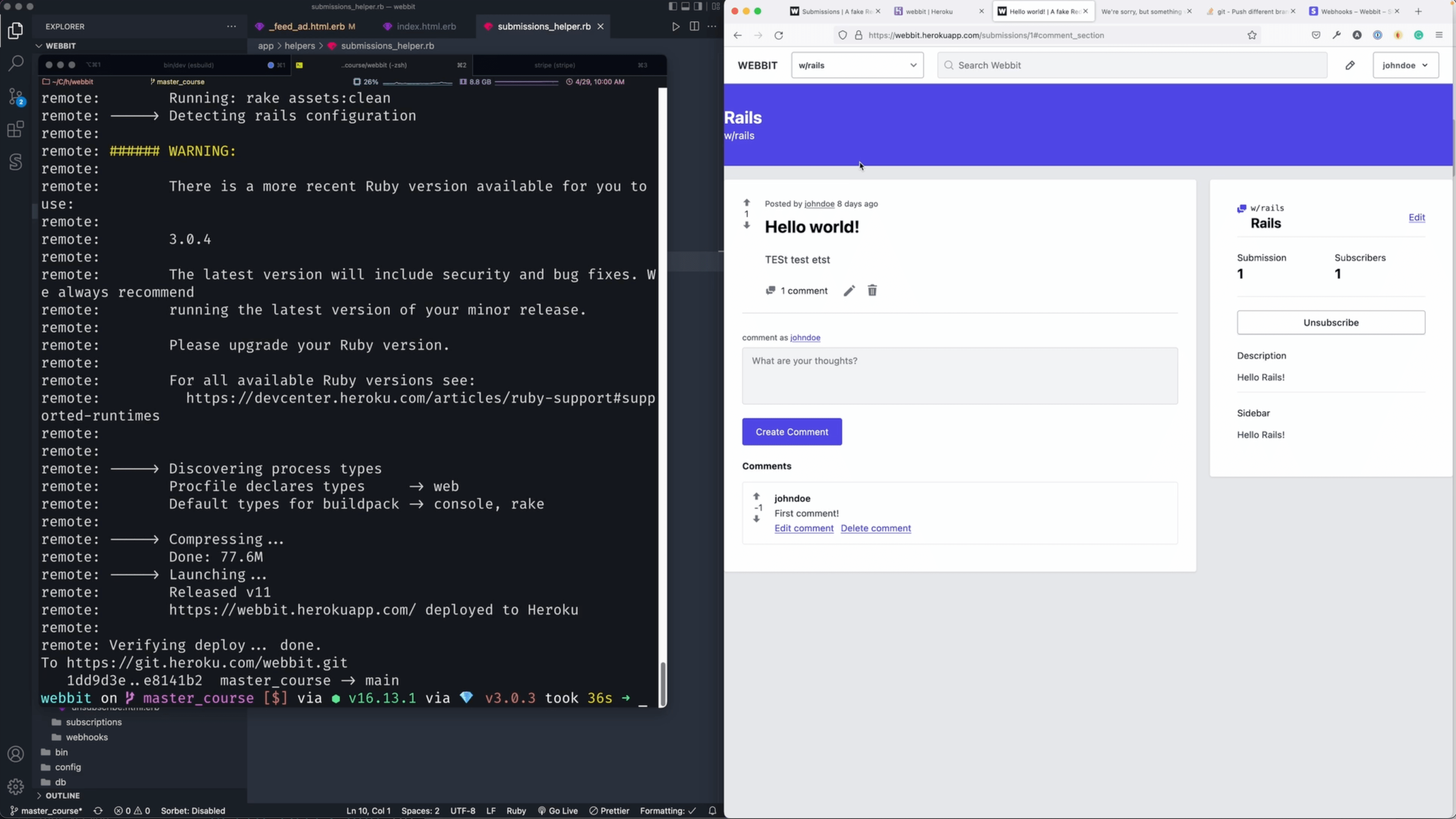
Adding comments

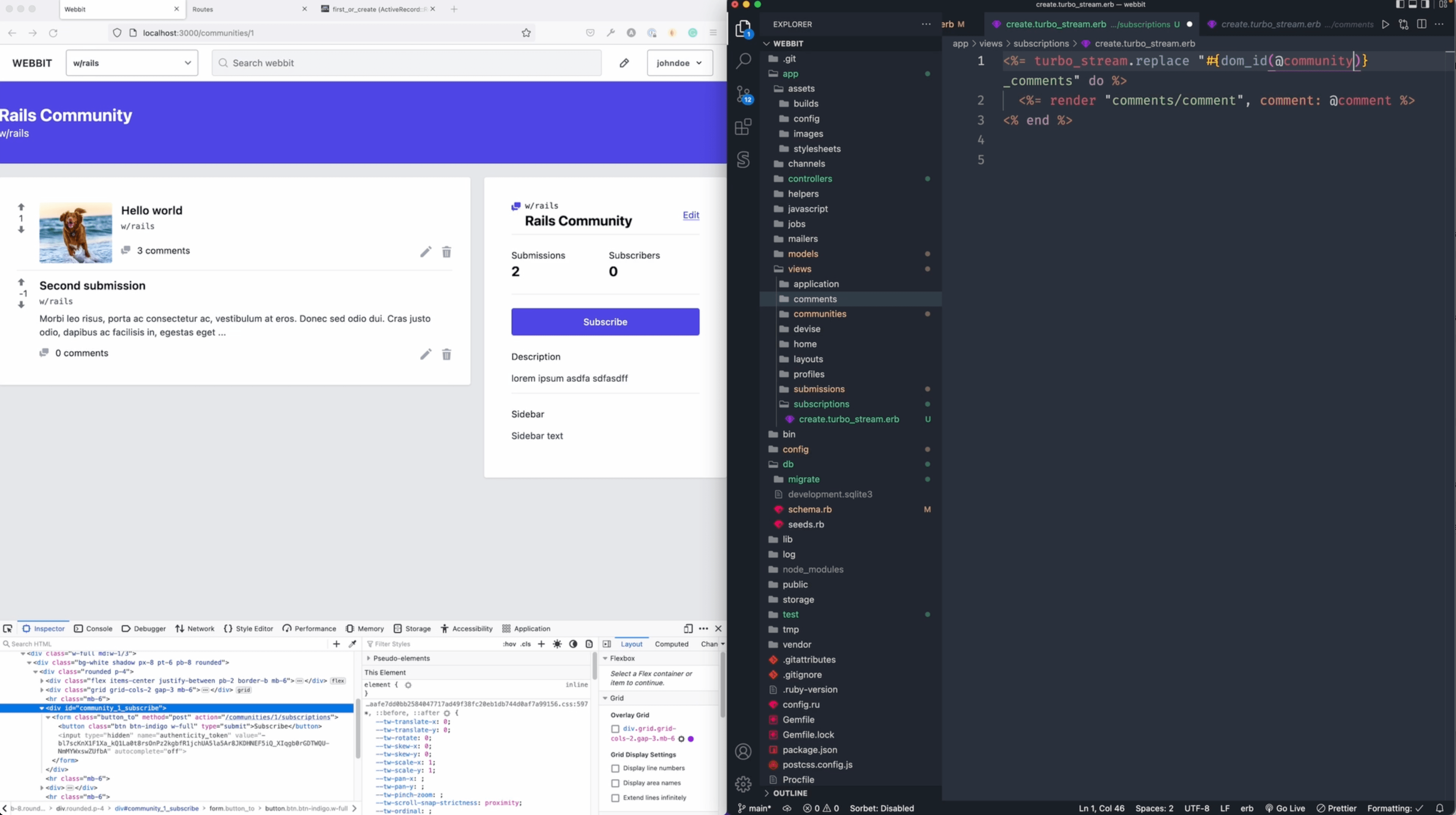
Turbo-charged comments

Adding user profile pages

Cleaning up submission UI

Voting on comments (Turbo)

Voting on submissions (Turbo)

Concerns and bug fixes

Subscribing to communities

Tailored community subscriptions

Enhanced validations on submissions

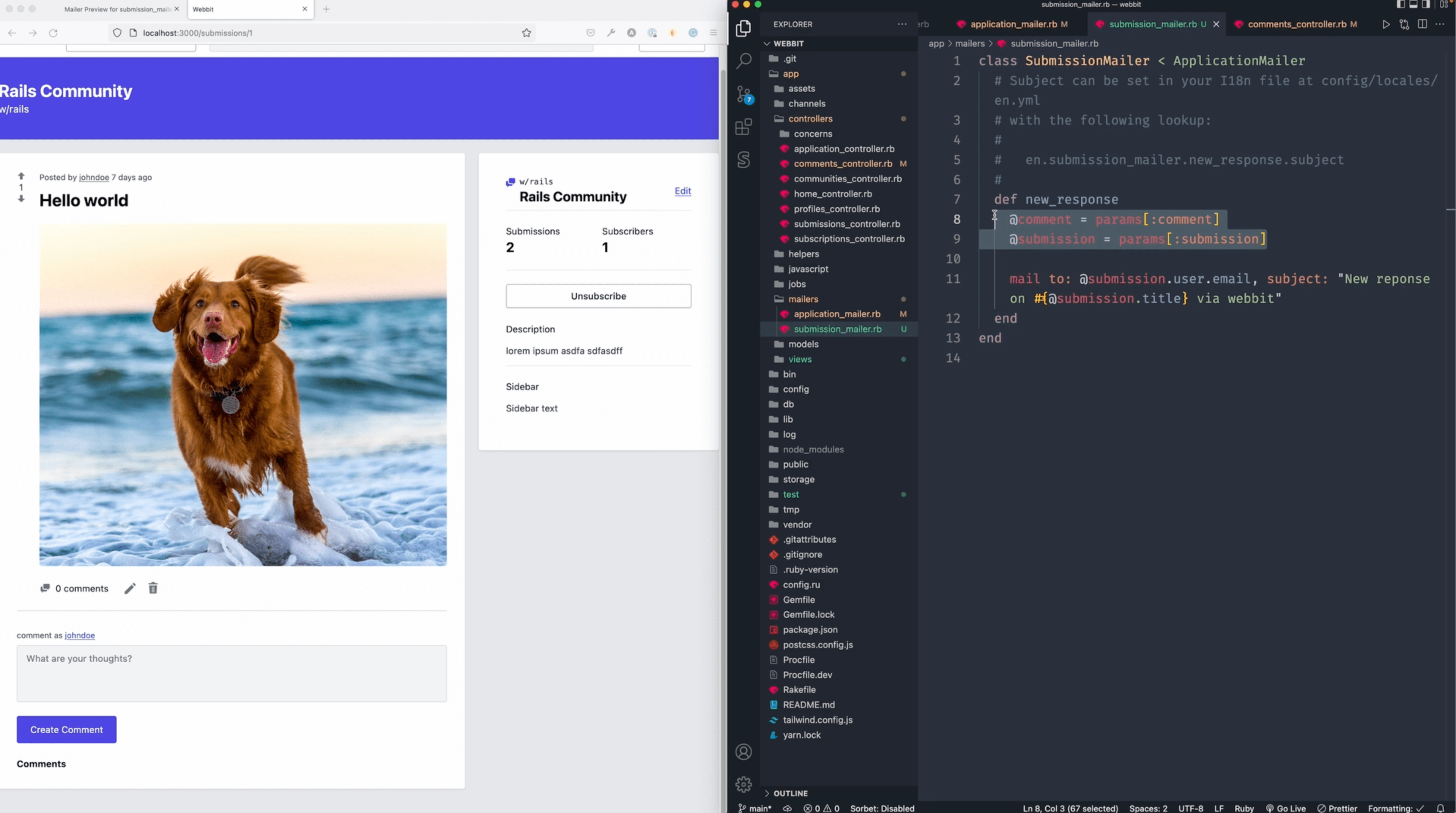
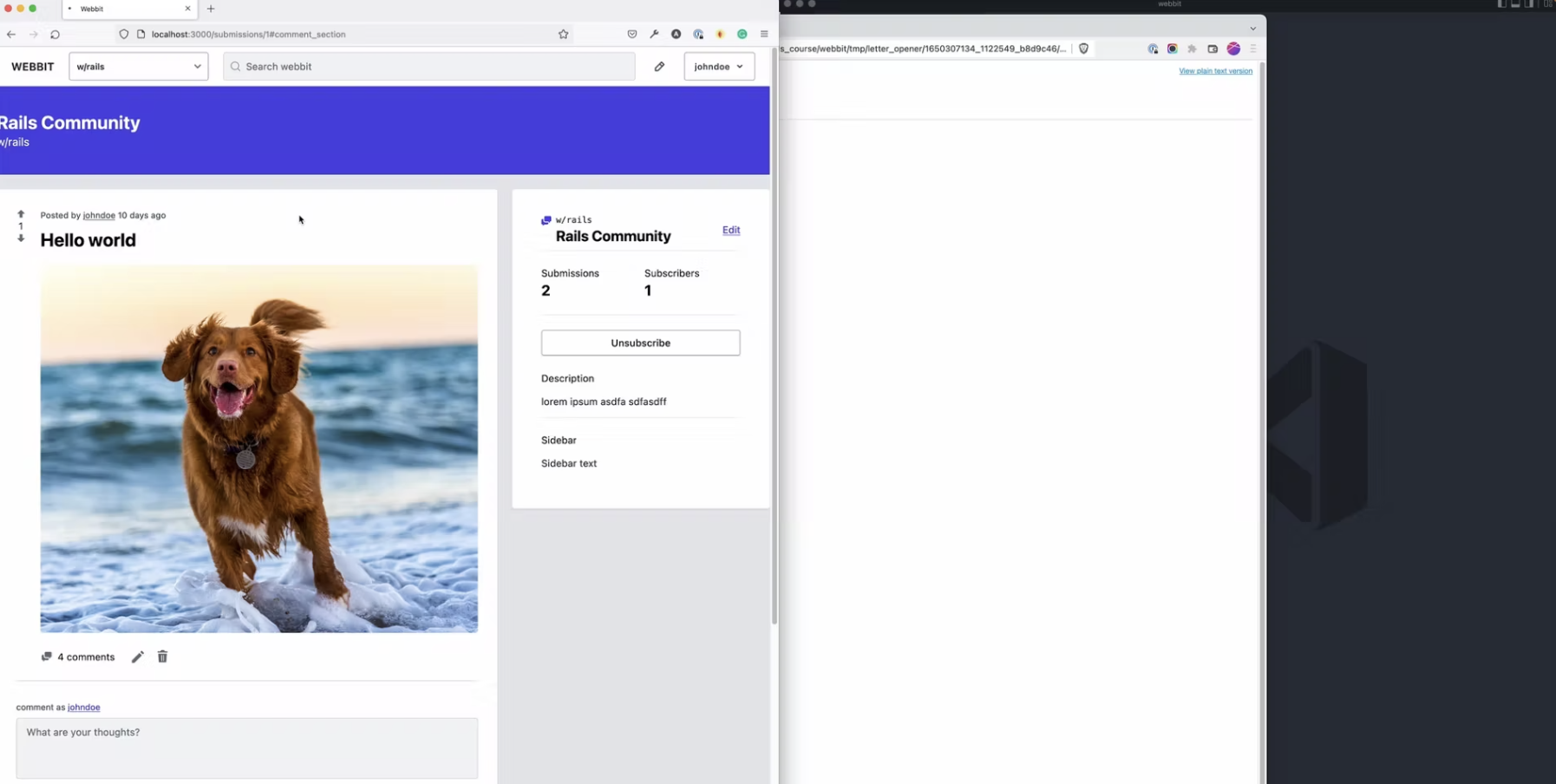
Email notifications for submission comment...

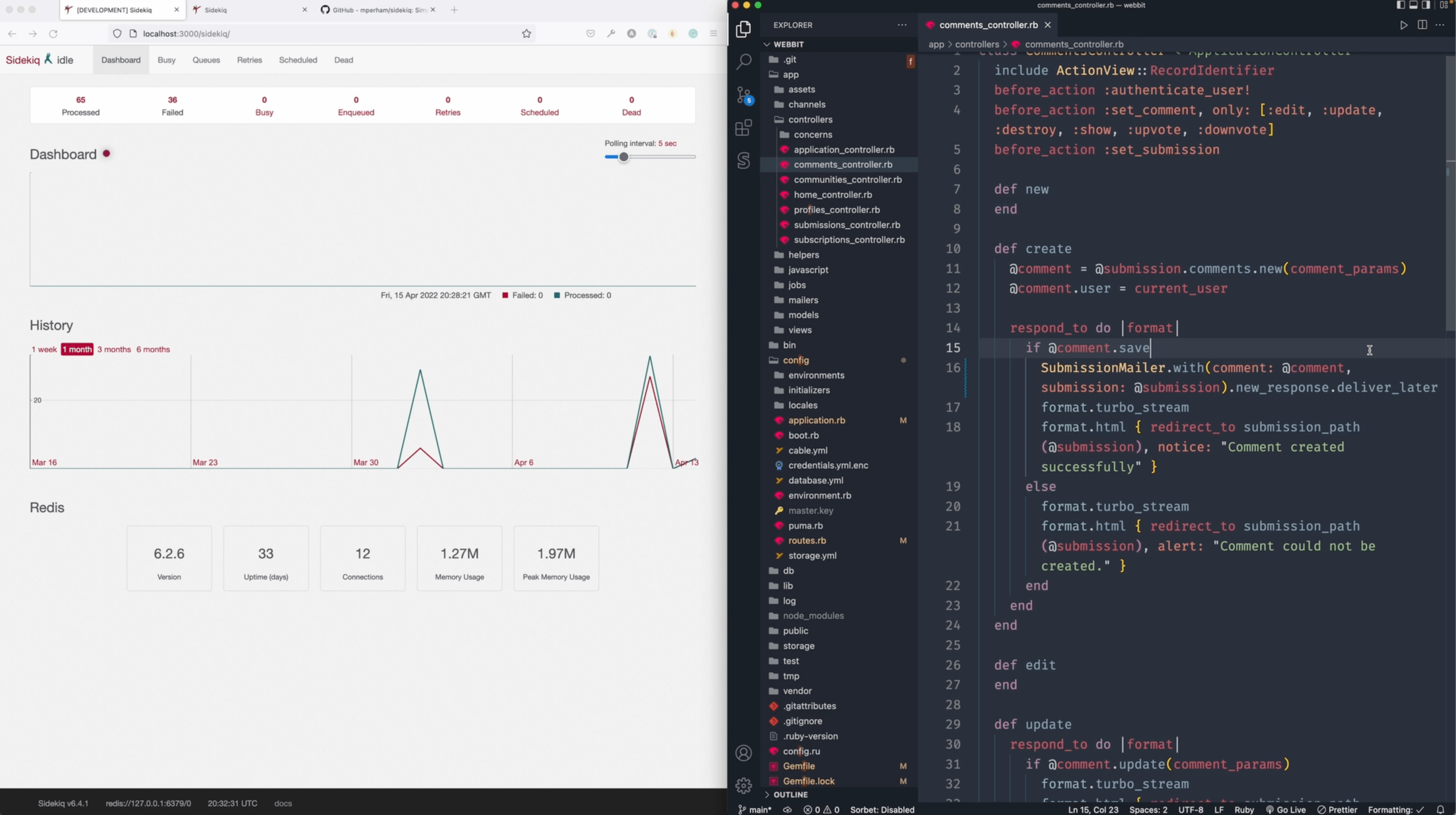
Background jobs with Sidekiq

Unsubscribe and resubscribe to email notif...

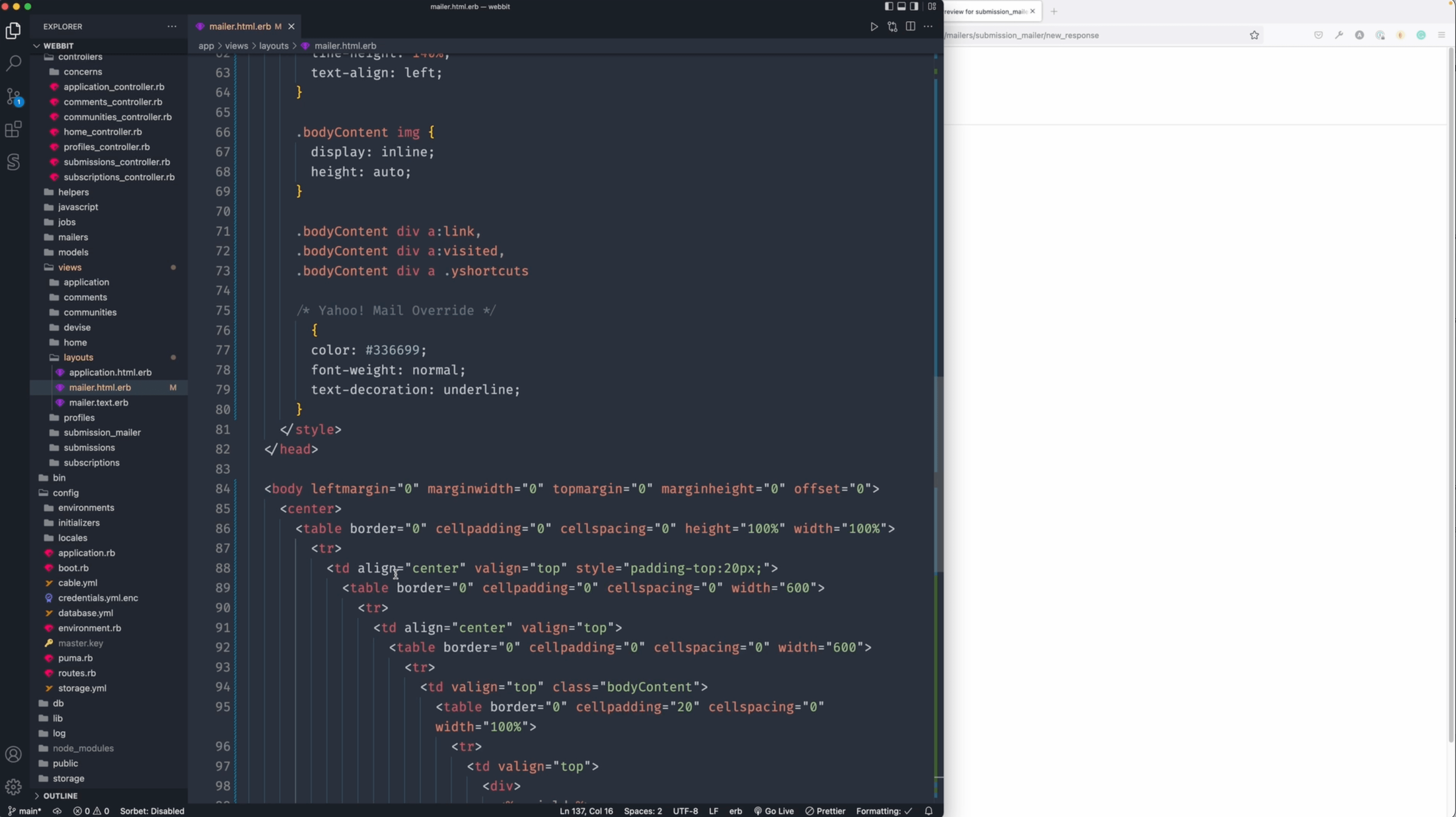
Enhancing the mailer layout UI

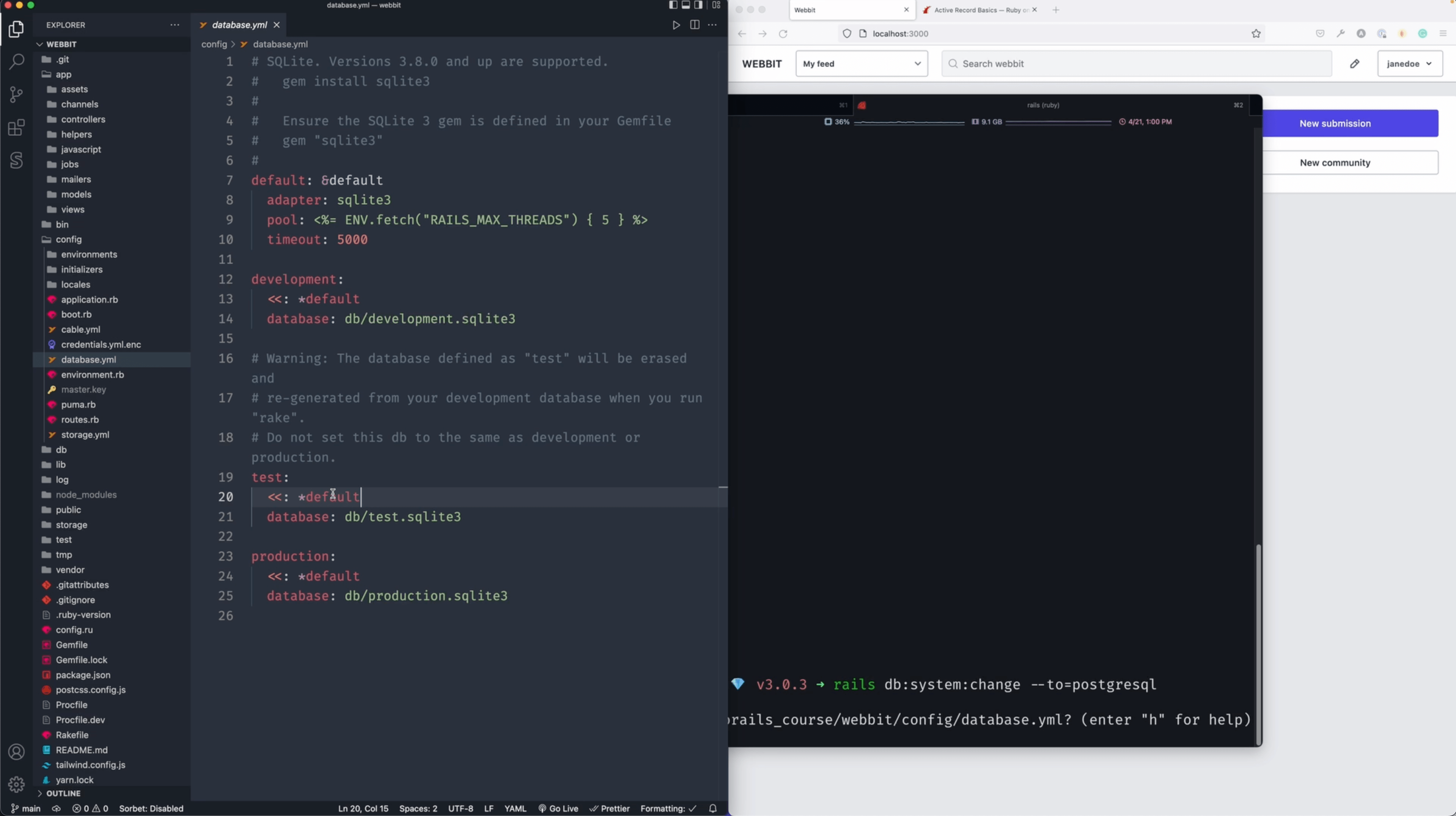
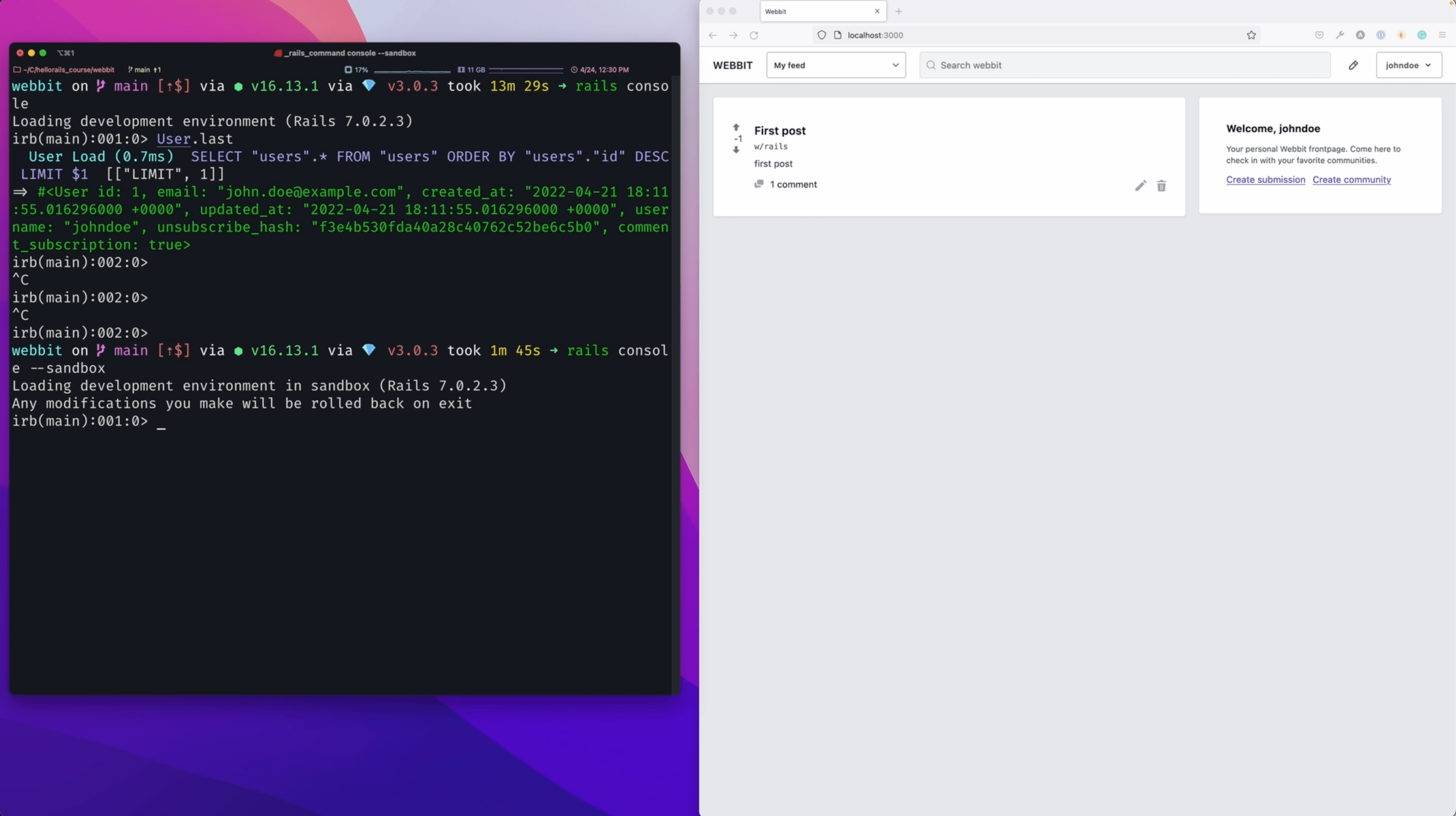
Using databases with Rails and bug fixes

Testing 101

Getting started with testing

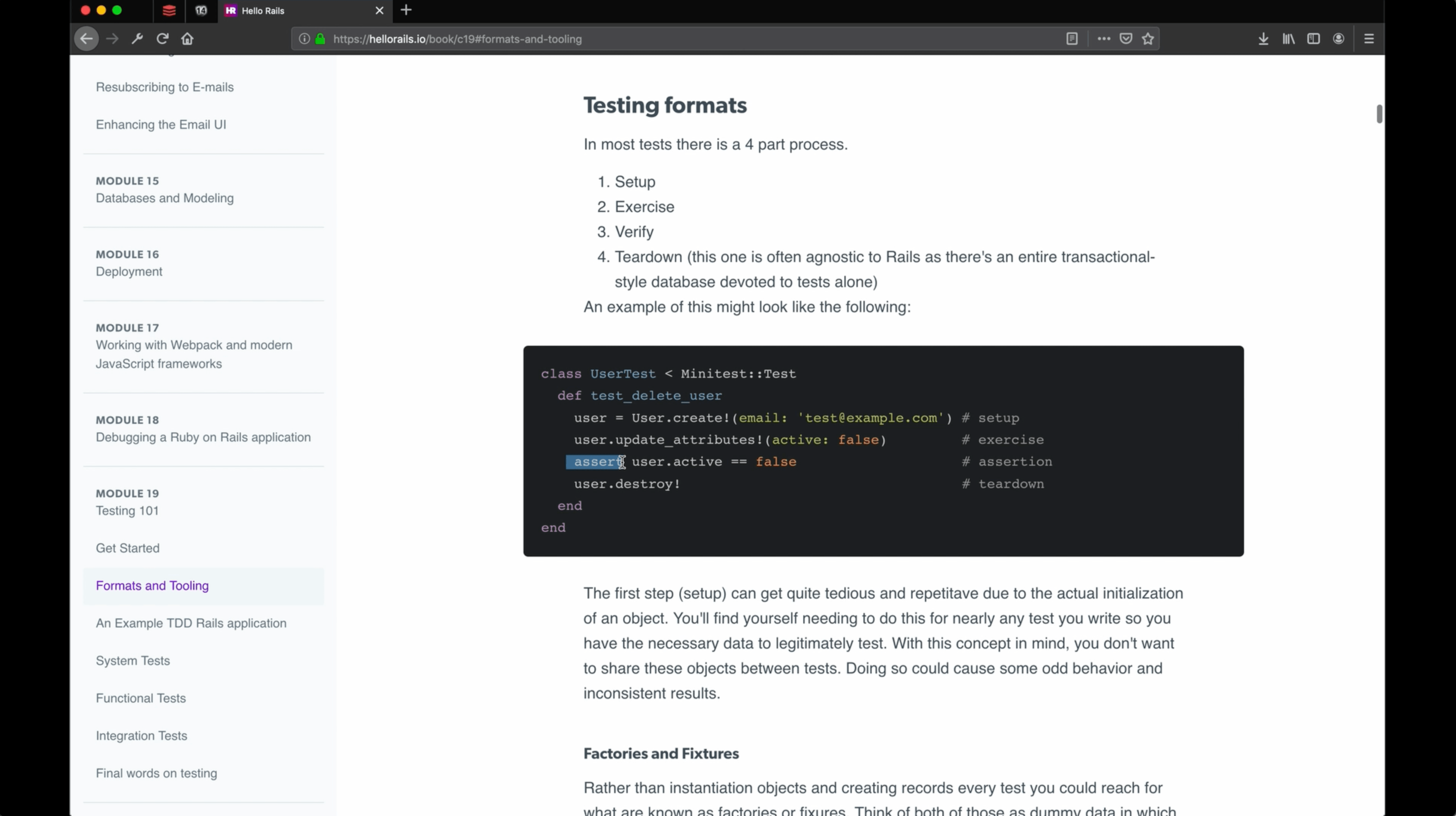
Testing formats and tooling

An example TDD (Test Driven Development) a...

System tests

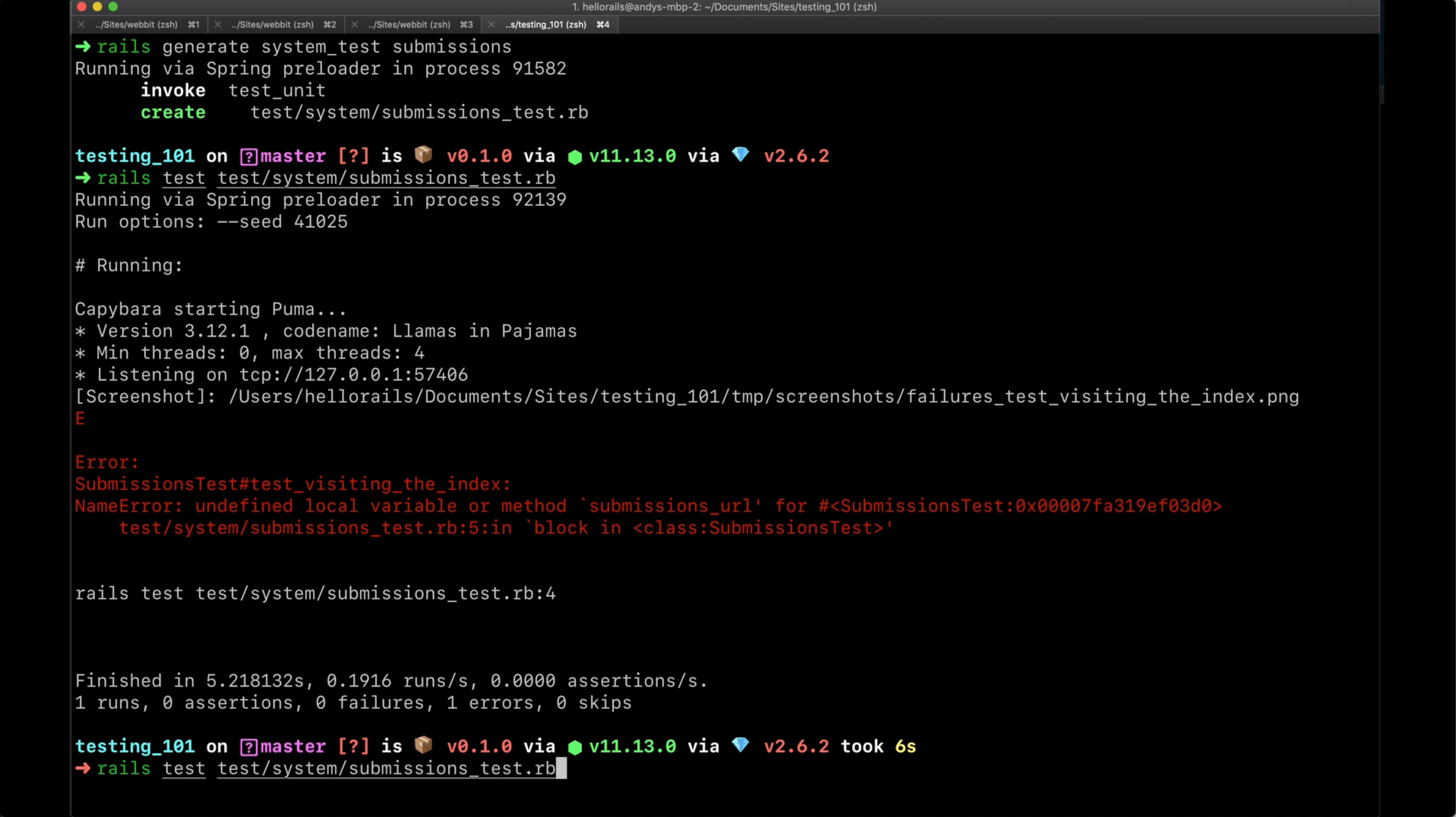
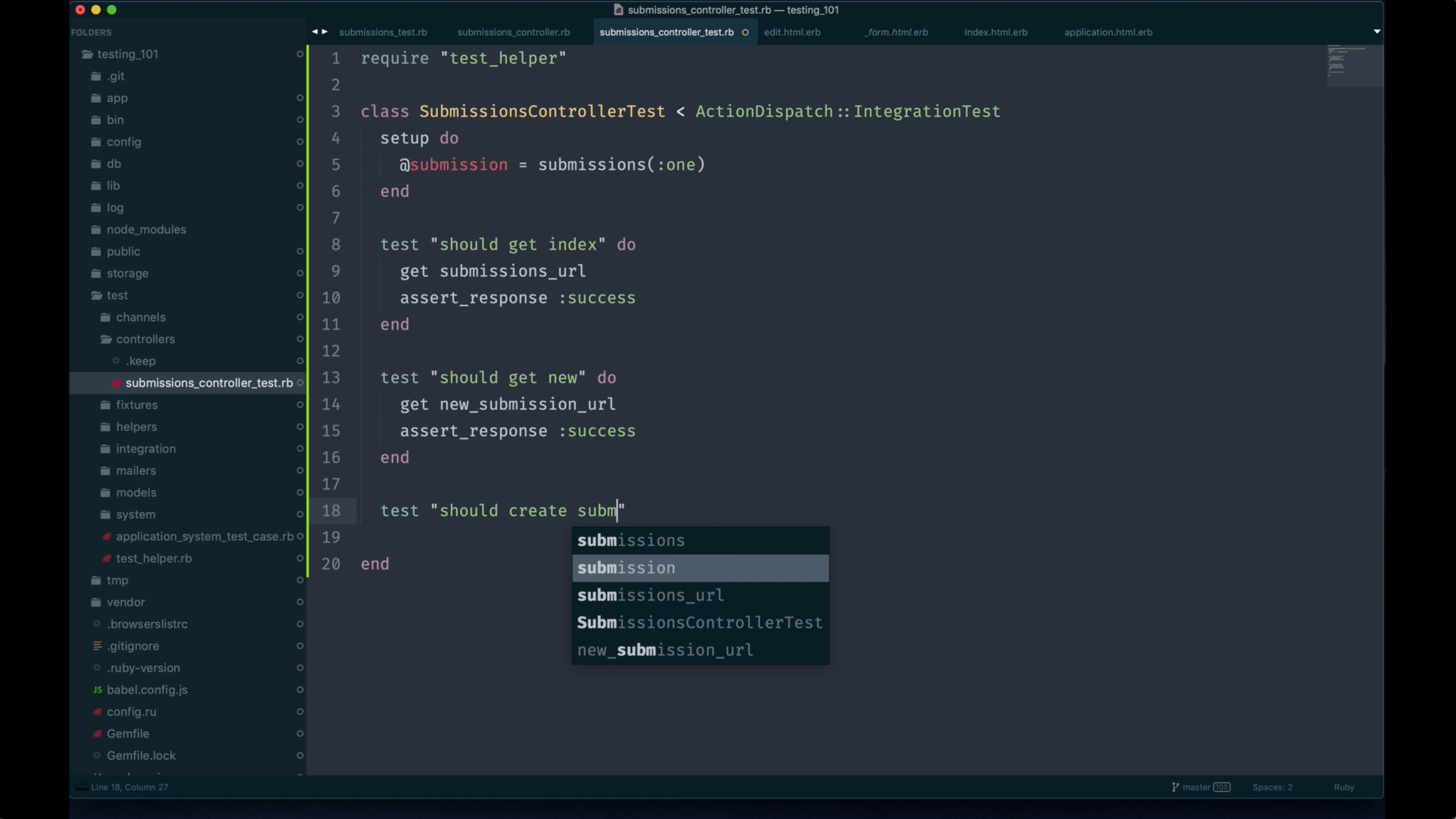
Functional tests

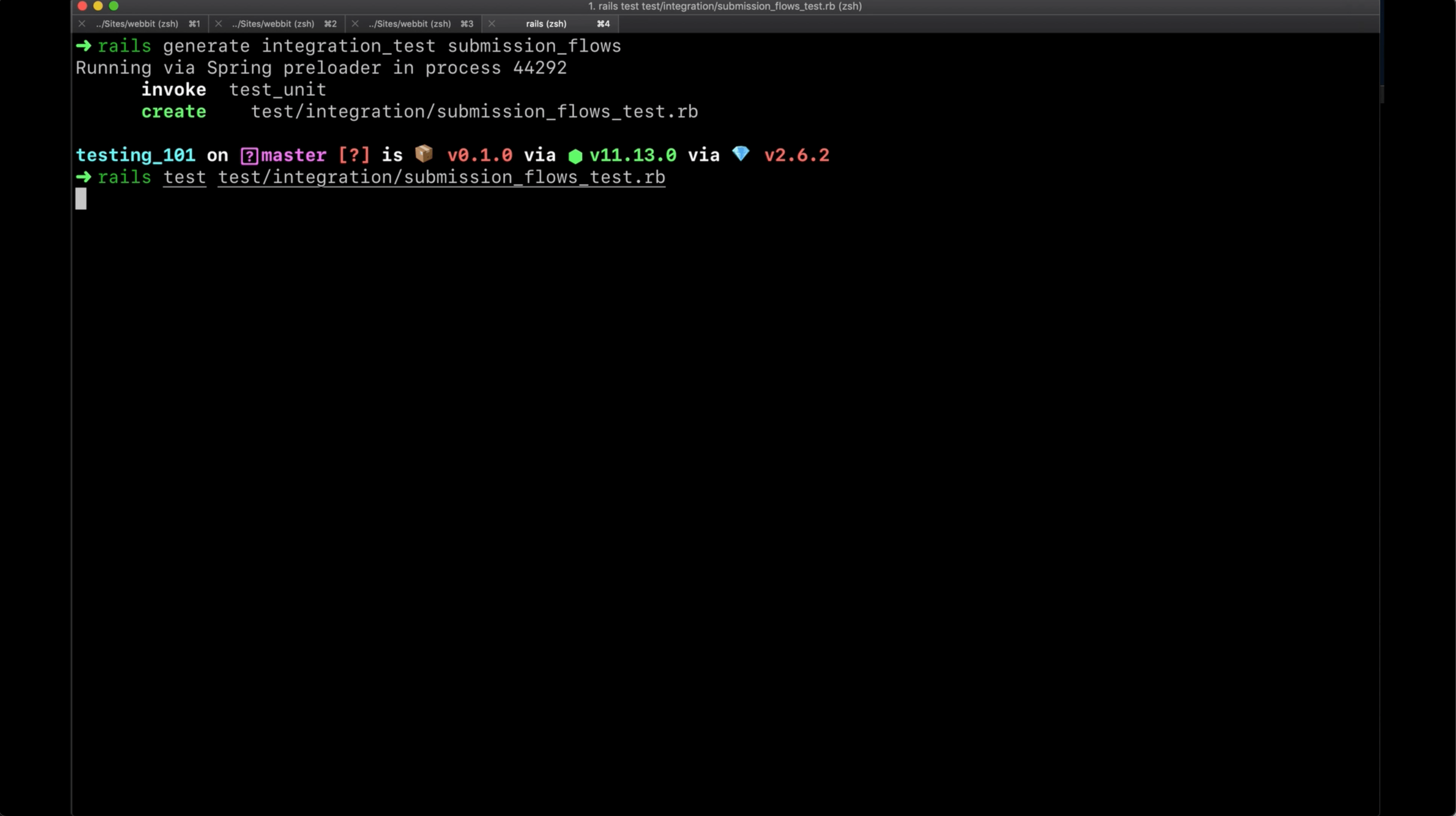
Integration tests

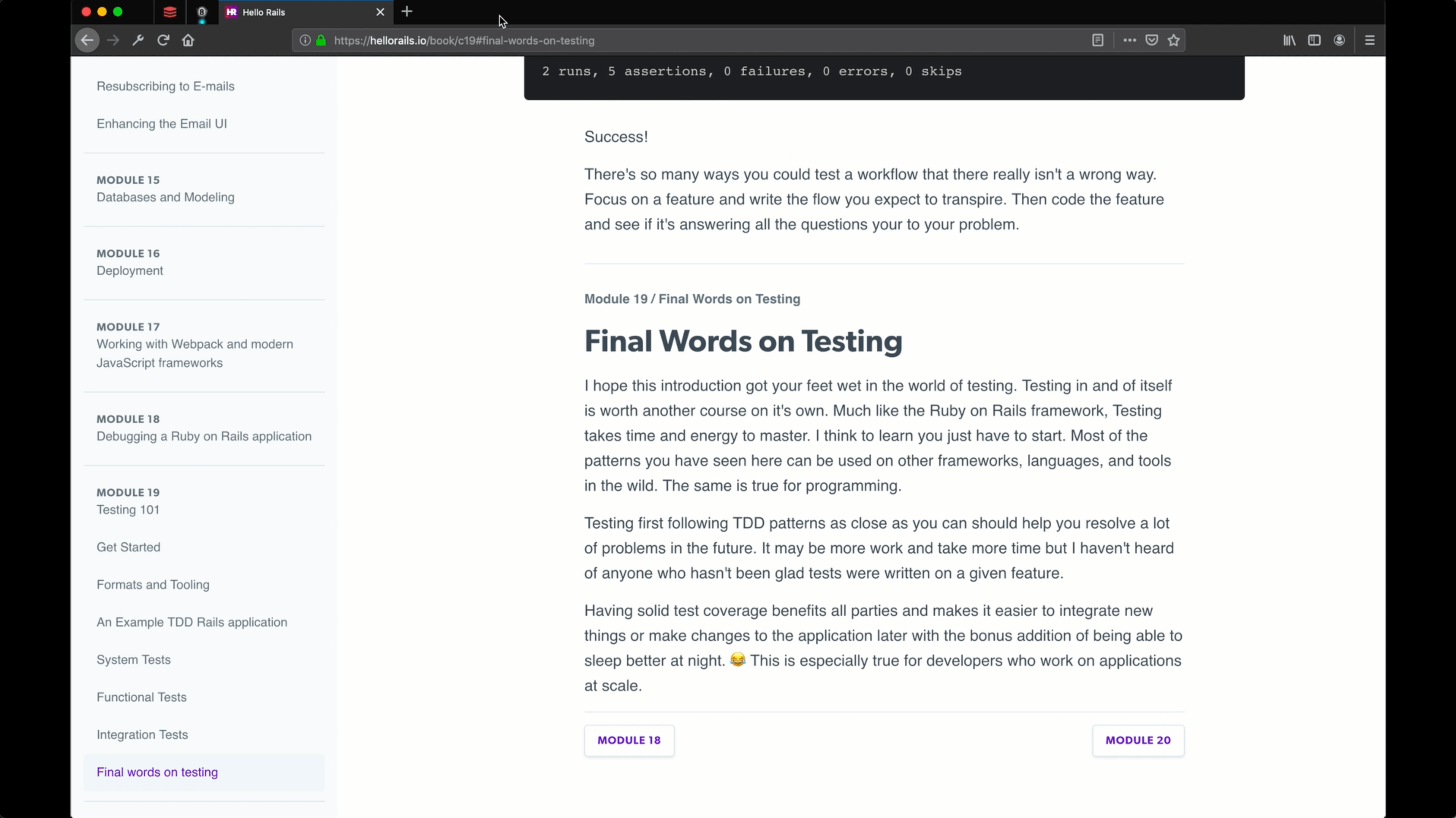
Final words on testing

Deploy to Heroku

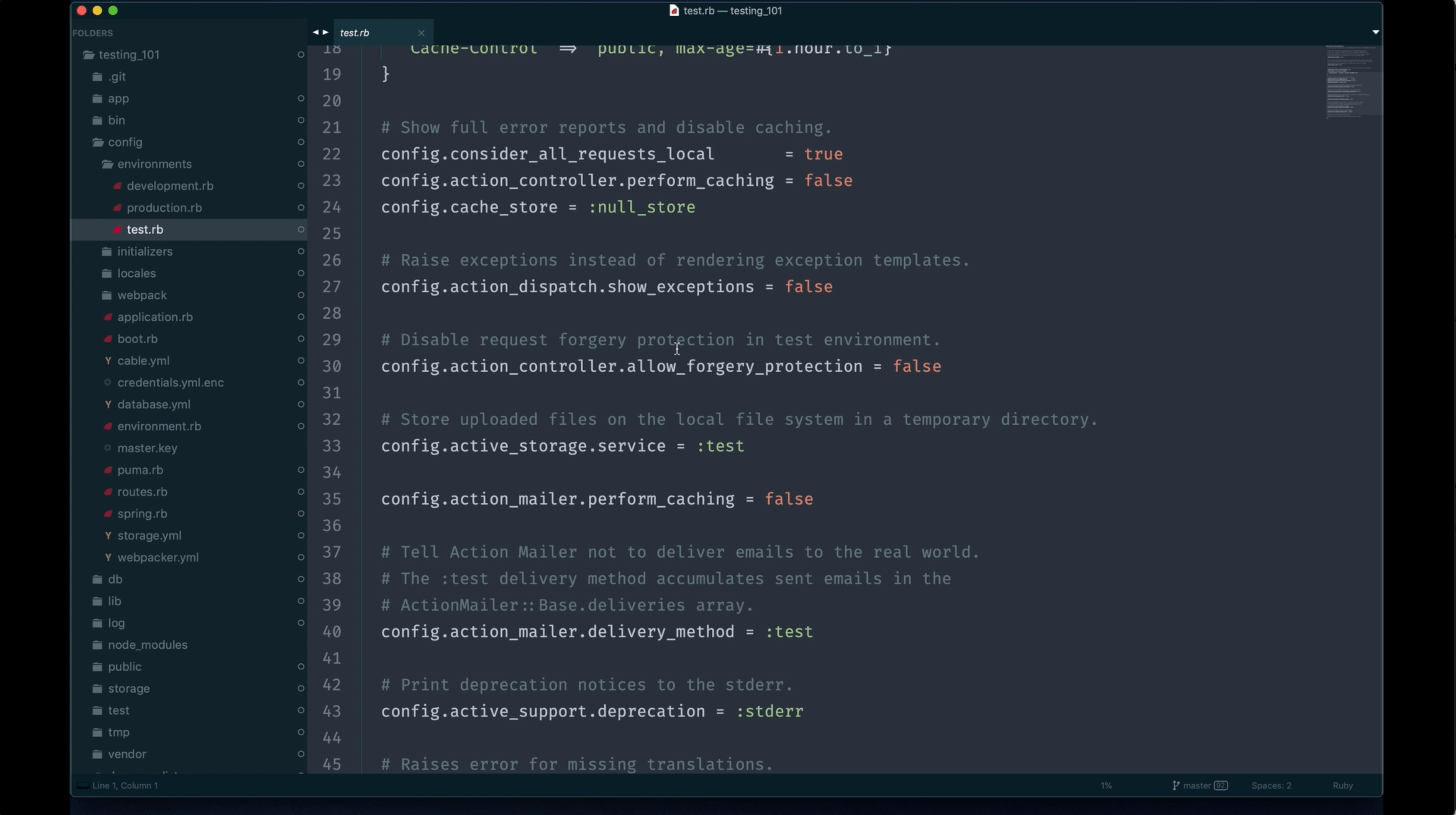
Exploring the different application modes ...

Final submission UI tweaks

Debugging Ruby on Rails apps

Where to go next

Integrating search

User roles and permissions

Seeding data

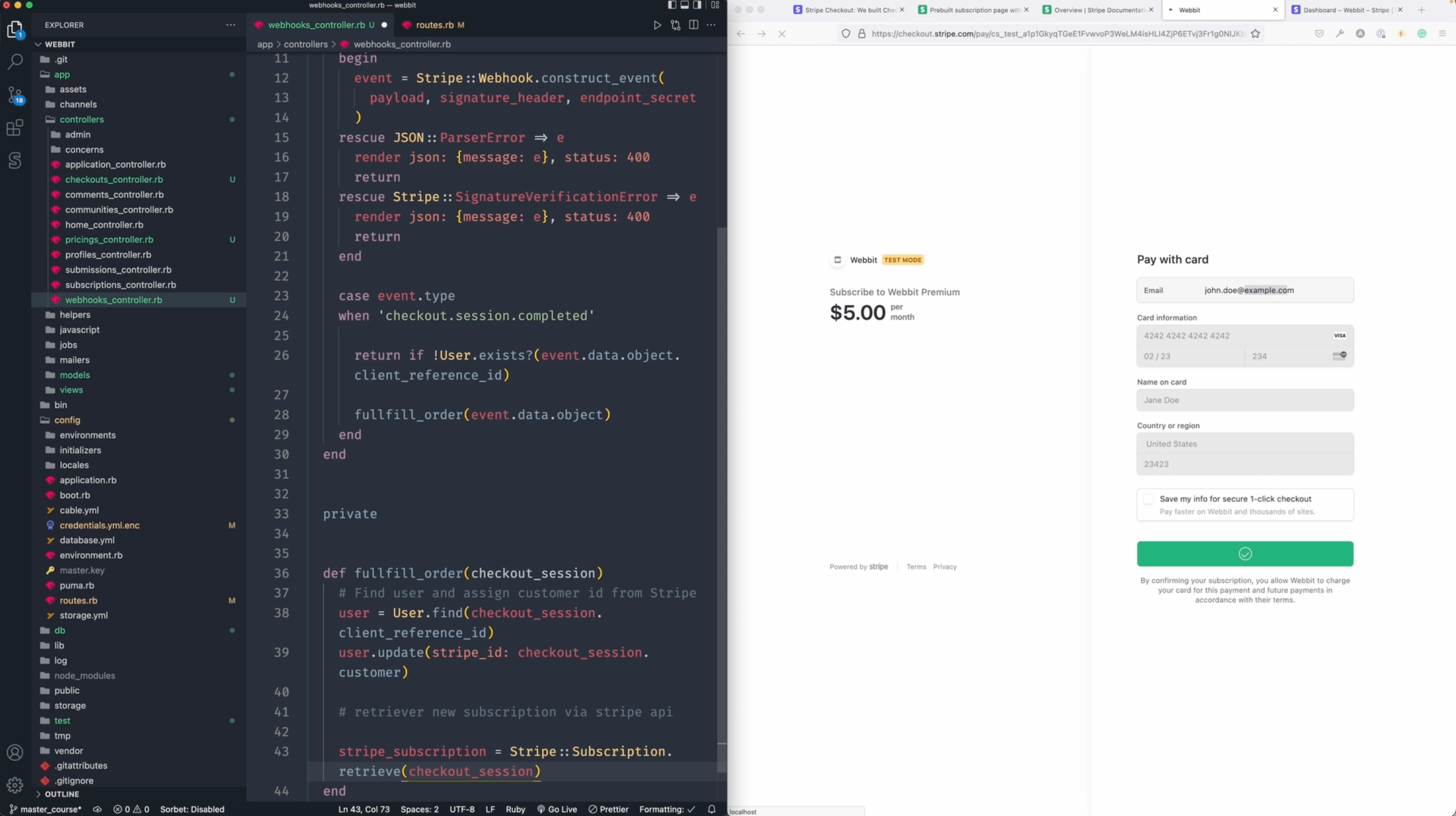
Accepting recurring payments - Part 1

Accepting recurring payments - Part 2

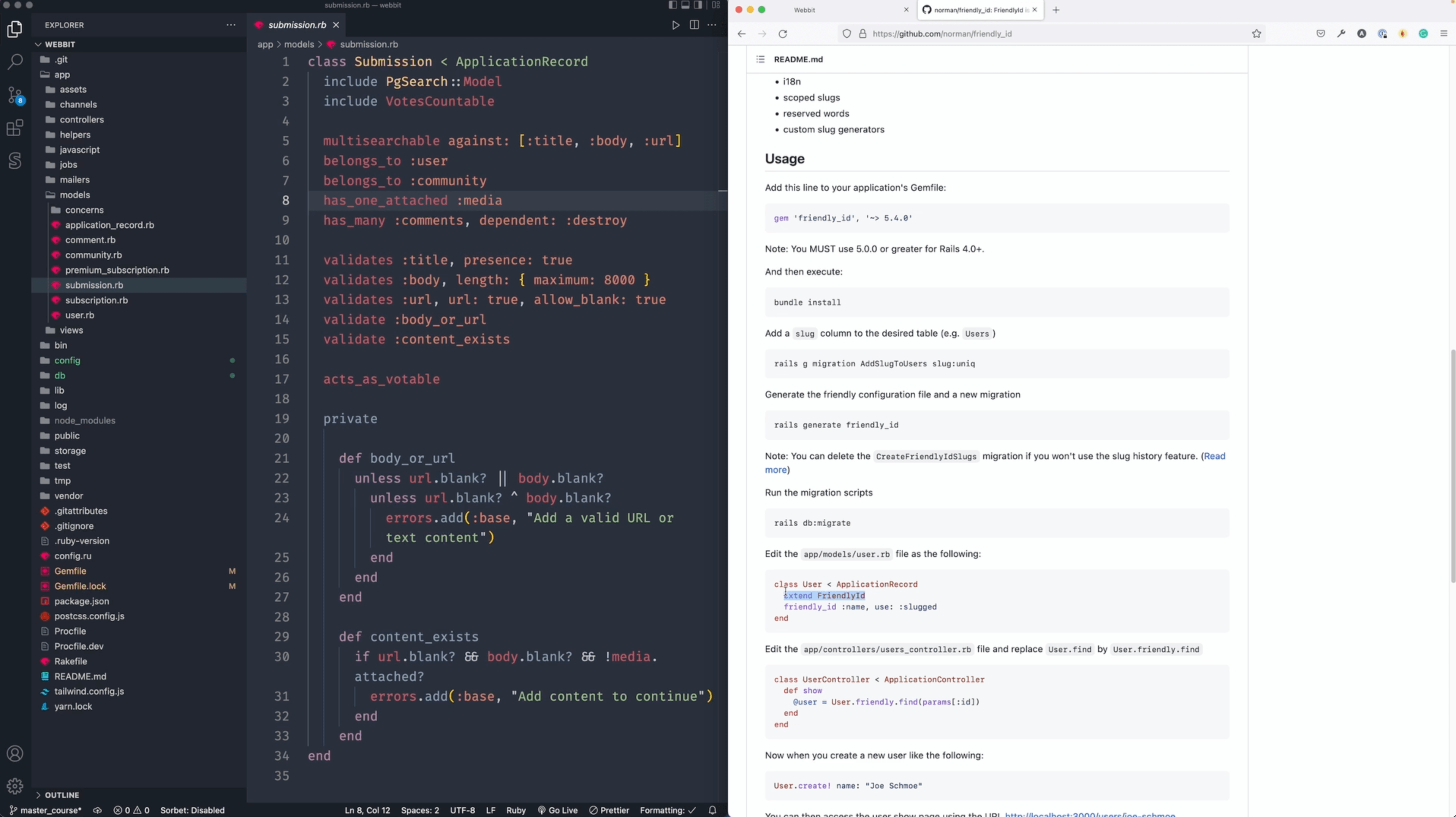
SEO optimization with Friendly URLs

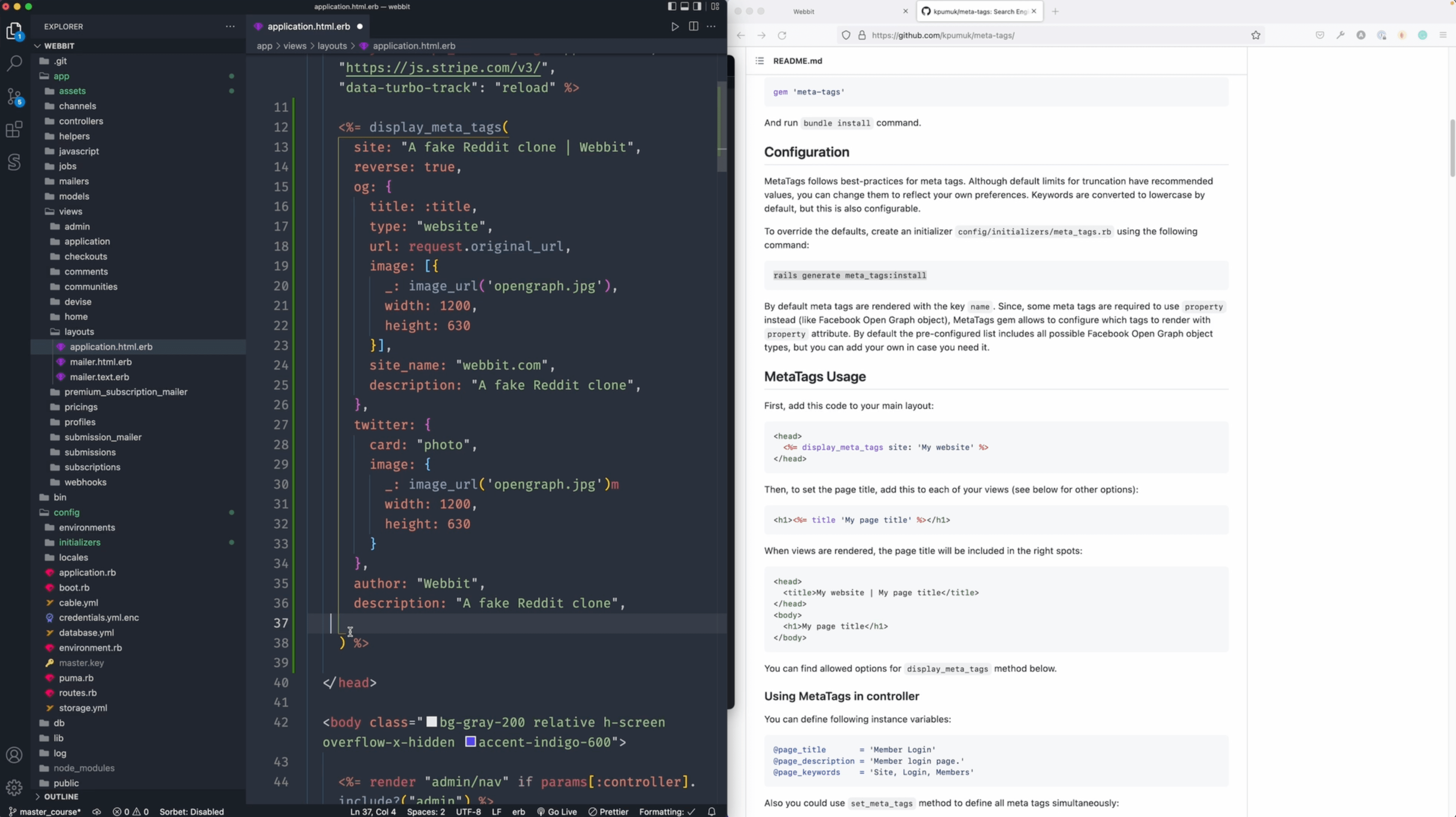
Adding meta tags and favicons

Redeployment and final thoughts
Starter Course
-
Access to the starter course video bundle
-
An account on hellorails.io for 24/7 quick and easy access to your bundle
-
Source Code
-
Lifetime access to any updated material added to this course
Master Course
-
Access to the complete Hello Rails course video bundle (includes all bonus videos)
-
Downloadable and Printable Cheatsheets
-
An account on hellorails.io for 24/7 quick and easy access to your bundle
-
Source code (includes all bonus sections)
-
Lifetime access to any new or updated material added to this course
Frequently Asked Questions
What version of Ruby on Rails is this for?
This course is written with Rails 7.0.3 using Ruby 3.0.3. I'll update the source code and book periodically as Rails and Ruby update. Screencasts will be updated for major breaking changes of Rails where necessary.
What format are the videos? How do I watch them? Can I download them as well?
After buying the course you will be emailed access to a personalized dashboard for your chosen version of the Hello Rails course. There you can watch the videos and download any materials. Each video is stream-able and downloadable.
Will this course make me a pro Ruby on Rails developer?
Not even the slightest, but as with anything, practice makes perfect. My intent is to guide you through building an app from start to finish and explain the "how" and "why" along the way. In doing so, you should be able to take the knowledge gained and construct your own applications. Ultimately, to get better, always be building 🙌.
Do you offer student discounts?
Absolutely. I was once a student and understand everything gets pricey so I'm happy to help. Contact me with some current proof that you're an active student before purchasing the course and I'll hook you up.
Why should I buy this when other tutorials are free (ahem..RailsTutorial)?
There are no doubt a lot of sweet tutorials out there. My approach with Hello Rails is to be very thorough by explaining core concepts and their reasoning. Ultimately, my goal is to provide realistic use cases makers/developers deal with day-to-day. This course is more modern on the design and development front and also touches on things like billing, user roles/permissions, and integrating other frameworks/gems. The Starter course gives you the basic knowledge of the Ruby on Rails by building a Reddit clone from start to finish. The Master course goes one step further addressing things like payments, search, user roles/permissions, and much more.
I have another question!
Sure thing, Contact me directly from this site or email me.
Can you help convince my boss to fund this for me?
Companies Using Rails Everyday
Who am I?
Hey! I’m Andy Leverenz a.k.a. @justalever.
I’m an author, designer, developer, father, and guitarist hailing from the Midwestern U.S.A.
You may know me from my YouTube Channel or because I run @webcrunchblog in my free time ( holy crap...what free time? 😂).
I'm a person with an entrepreneurial mindset who loves to teach, share, collaborate, and ultimately expand my knowledge on anything. This course is my first in the Ruby on Rails realm even though I have been teaching for over a year on my YouTube Channel and Blog. Join me on your own journey towards learning Ruby on Rails so you can build out your wildest app ideas in minimal time and effort.
I’ve written articles for Elegant Themes, Web Designer Depot, Web-Crunch and have been featured on the blogs of Adobe and Dribbble.
I’ve also written books. Check out LUXD: Learn User Experience Design and Pro Tumblr Theming
And finally my personal website: justalever.com
Have questions, concerns, feedback, favorite colors? Head here to get in touch with me directly.
Receive automatic updates
Software is always changing. The code used in this course is no execption. I'll update the source code to be as current as possible. Major breaking changes of Rails will warrant a new screencast series. If you haven't already purchased the course you can subscribe here for updates.
